Creant una app des de zero

Hi ha una necessitat al mercat que pugui ser resolta? Aquesta és la primera qüestió que ens hem de plantejar a l’hora de crear una app. Una vegada analitzada la necessitat a què volem donar solució, cal tenir en compte que tots els requisits quedin coberts amb les característiques i funcionalitats que ofereix l’aplicació mòbil.
En aquest article, s’exposen els passos a continuar en el procés de creació d’una app, des que es detecta una necessitat o repte fins a la realització del disseny final.
Problema plantejat:
Quan es deixa un vehicle aparcat al carrer es desconeix qui és el seu propietari, ni com pots posar-te en contacte amb aquesta persona per poder reportar-li alguna incidència, per exemple: si s’ha deixat els llums encesos, si no ha tancat el cotxe, si li han donat un cop, etc. Com es pot avisar un usuari que el seu vehicle ha patit un incident?
El repte d’aquest projecte es basa a cercar alternatives per notificar al propietari qualsevol incidència que hagi patit el seu vehicle. Per exemple, en el cas que hagin donat un cop a un cotxe estacionat, la majoria de les persones opten per l’opció més tradicional, deixar un paper a l’eixugavidres del vehicle fet malbé, indicant les dades del conductor que l’ha colpejat. Aquesta opció en plena era tecnològica en la qual vivim no és ni de bon tros la millor alternativa, ja que aquest paper és susceptible de patir danys, perdre’s, mullar-se, etc.
Per a la realització d’aquest cas d’estudi s’ha aplicat la metodologia Design Thinking (en català, pensament de disseny), la qual permet la generació de projectes de manera ordenada i precisa, passant per les seves diferents etapes i obtenint com a producte acabat un disseny en alta fidelitat. Tot això s’aconsegueix gràcies a un equip creatiu, en constant innovació i altament motivat.
Design Thinking
Se centra a entendre i donar solucions a les necessitats reals dels usuaris. Aquesta metodologia consta de les etapes següents: Empatitzar, definir, idear, prototipar i verificar.

Empatitzar
Es va dur a terme un estudi exhaustiu de les necessitats dels usuaris implicats en la solució a desenvolupar i del seu entorn.
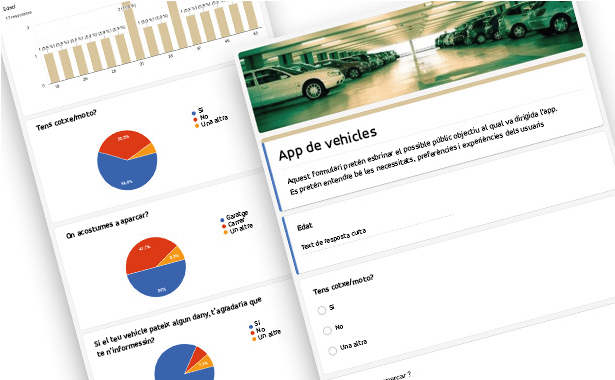
Es va optar per la realització de formularis que van ser distribuïts a diferents perfils amb l’objectiu d’obtenir dades rellevants i avaluar les diferents necessitats. Per a la realització d’aquests formularis es va utilitzar l’eina Google Forms per la seva senzillesa i eficiència a l’hora de recopilar dades.
Amb els resultats obtinguts es va concloure que el rang d’edat al qual aniria dirigida l’app seria per a persones majors de 18 anys, ja que és l’edat en la qual es pot obtenir permís de conduir. I quant als informes d’incidències, la majoria dels usuaris van coincidir que els agradaria reportar o ser reportats si el seu vehicle patís algun dany.
Amb totes aquestes dades i un estudi previ del mercat, es va confirmar la viabilitat de l’app en termes comercials.

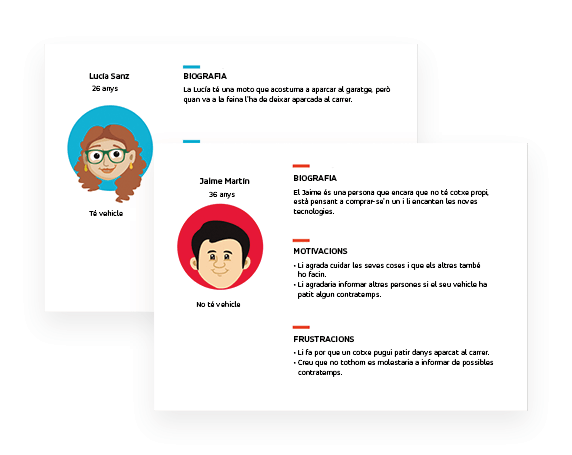
Partint de les dades obtingudes, es van crear dos usuaris tipus a través de la tècnica user-persona, que van servir de guia al llarg del procés de disseny, i això va ajudar a focalitzar el producte.

Definir
Durant aquesta etapa, es va examinar i seleccionar tota la informació obtinguda en la fase anterior amb l’objectiu d’identificar els problemes les solucions dels quals seran clau per assolir un resultat innovador, filtrar el que realment aporta valor i, per tant, la consecució de noves perspectives interessants.
Es va definir:
- Estructura i organització de continguts.
- Correcte accés a la informació tenint en compte els diferents perfils d’usuaris.
- Creació d’un flux de navegació clar i senzill, fet que permet un accés ràpid a la informació més rellevant.
- Definició dels escenaris d’ús de l’aplicació, així com les accions clau que haurà de fer l’usuari. Això servirà de guia per dur a terme el desenvolupament de l’arquitectura d’informació i definir les diferents funcionalitats.
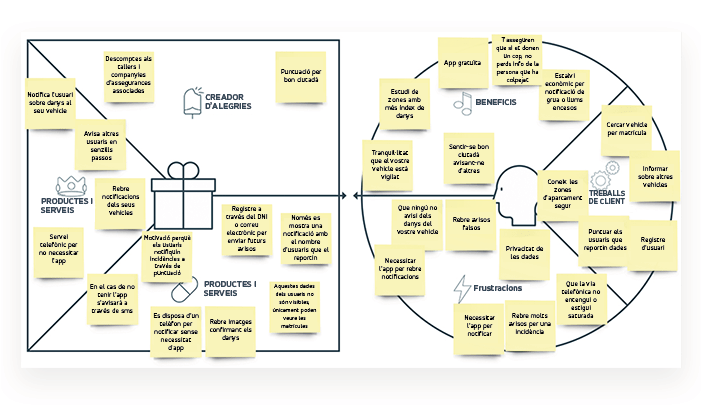
Per generar valor a través de l’eina plantejada es va fer la proposta de valor en el model Canvas.

Idear
L’objectiu per seguir en aquesta etapa va ser la creació d’un flux de navegació, còmode i intuïtiu que evités als usuaris frustracions a l’hora de reportar una incidència.
Per a això l’equip UX/UI va fer una sessió de Brainstroming on cada membre va idear una proposta posteriorment exposada davant de la resta de l’equip. A través d’aquest procés es va definir que flux de navegació s’ajustava millor a les necessitats de l’usuari.

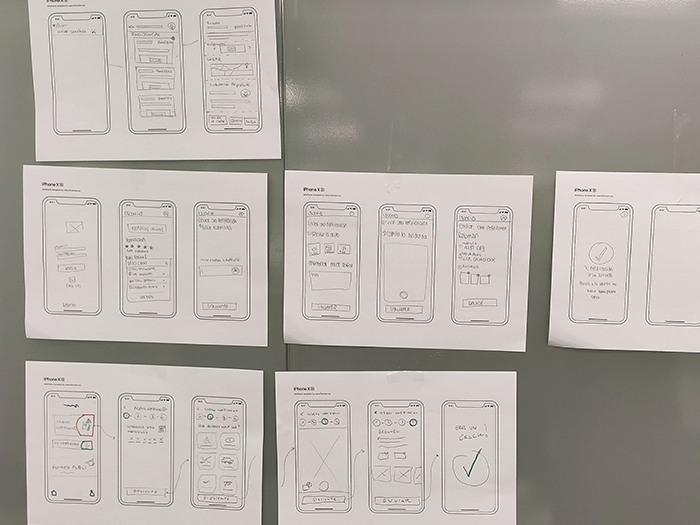
Prototipar
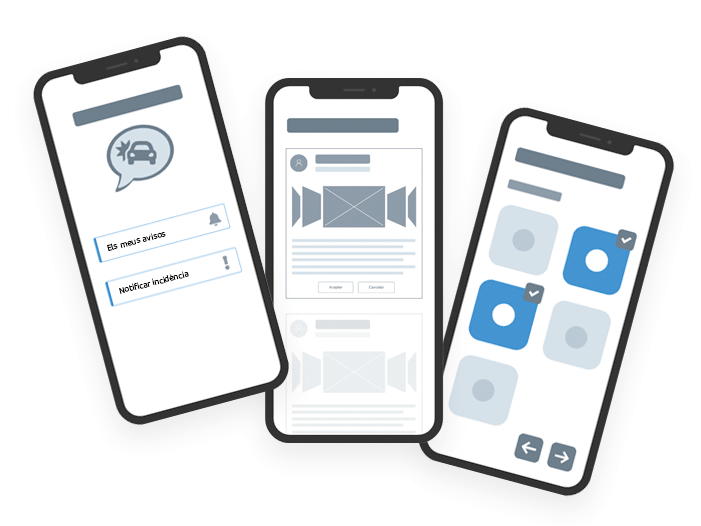
En l’etapa de prototipatge es van fer els dissenys de l’aplicació en dues fases: mitjana i alta fidelitat.
- Mitjana fidelitat
Amb el flux de navegació ja definit, es va continuar amb l’elaboració de l’estructura de l’eina.

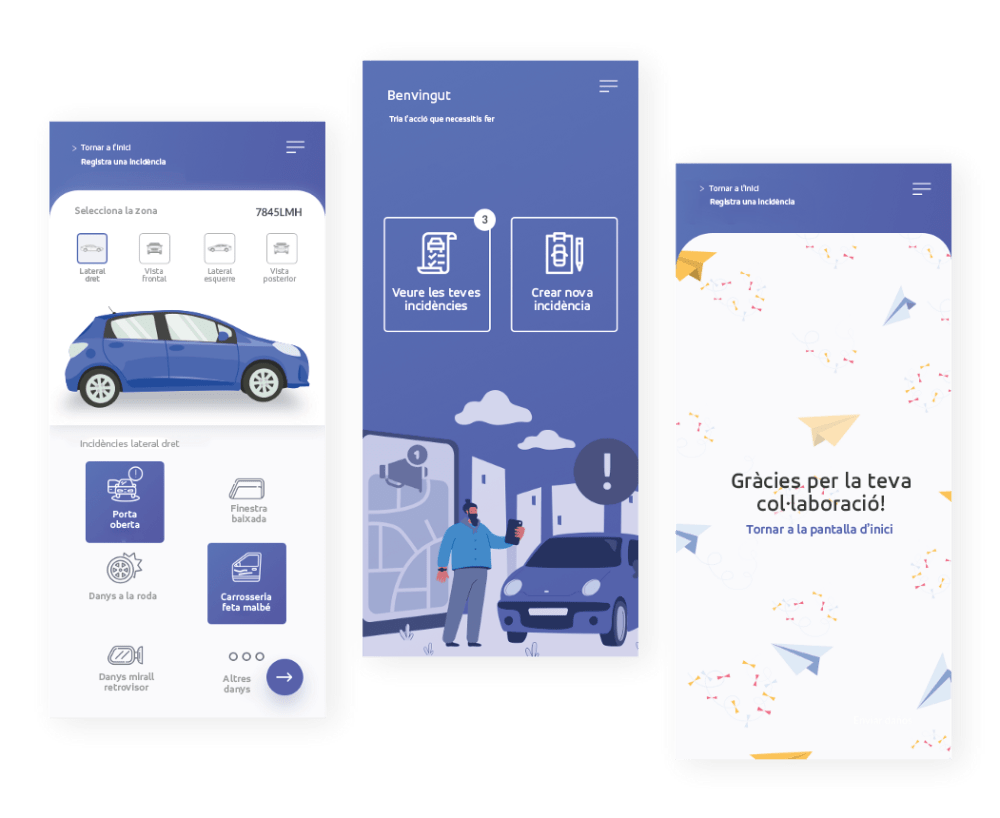
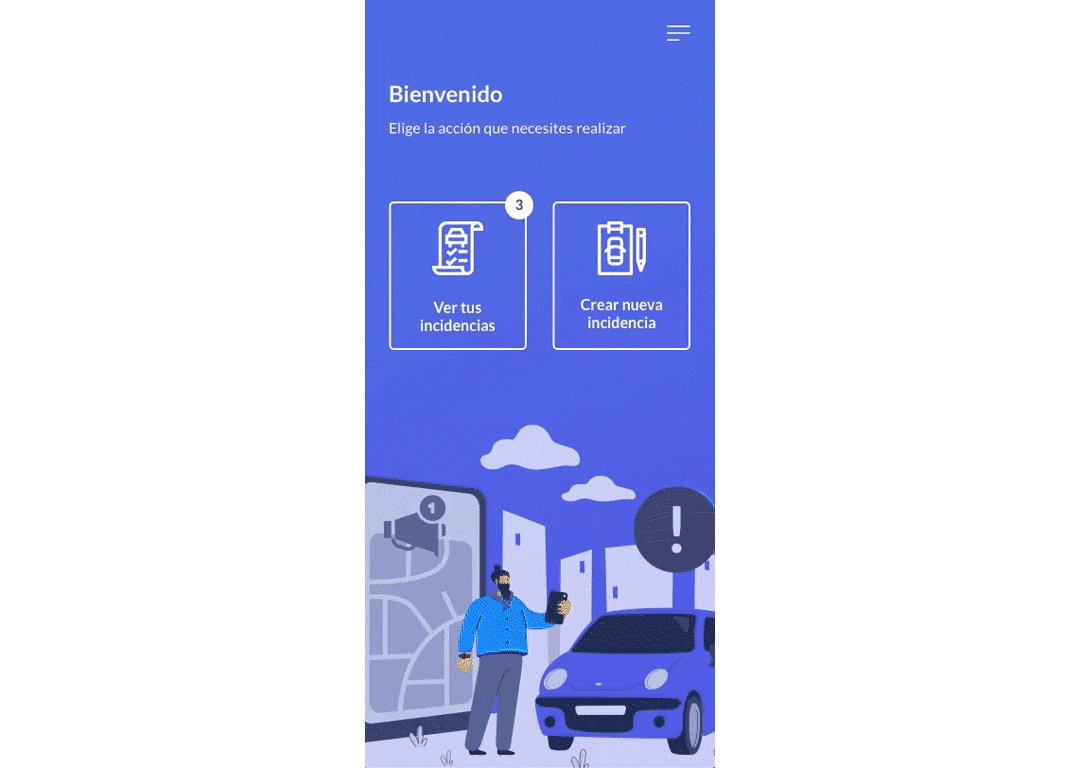
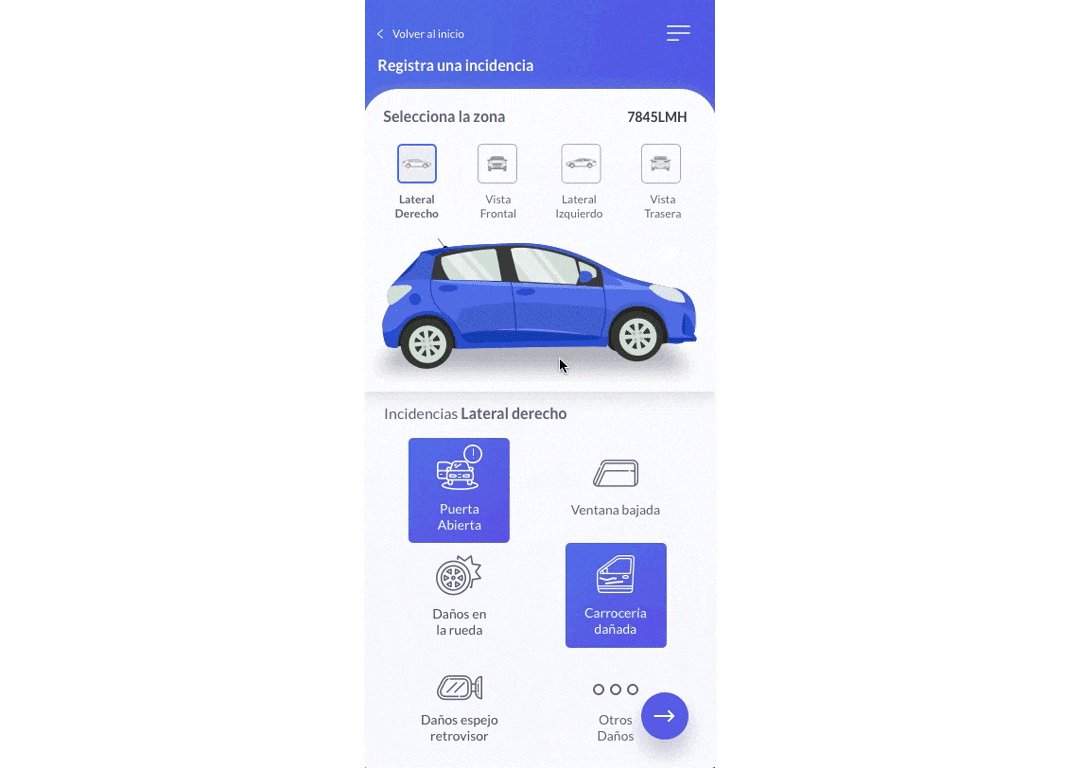
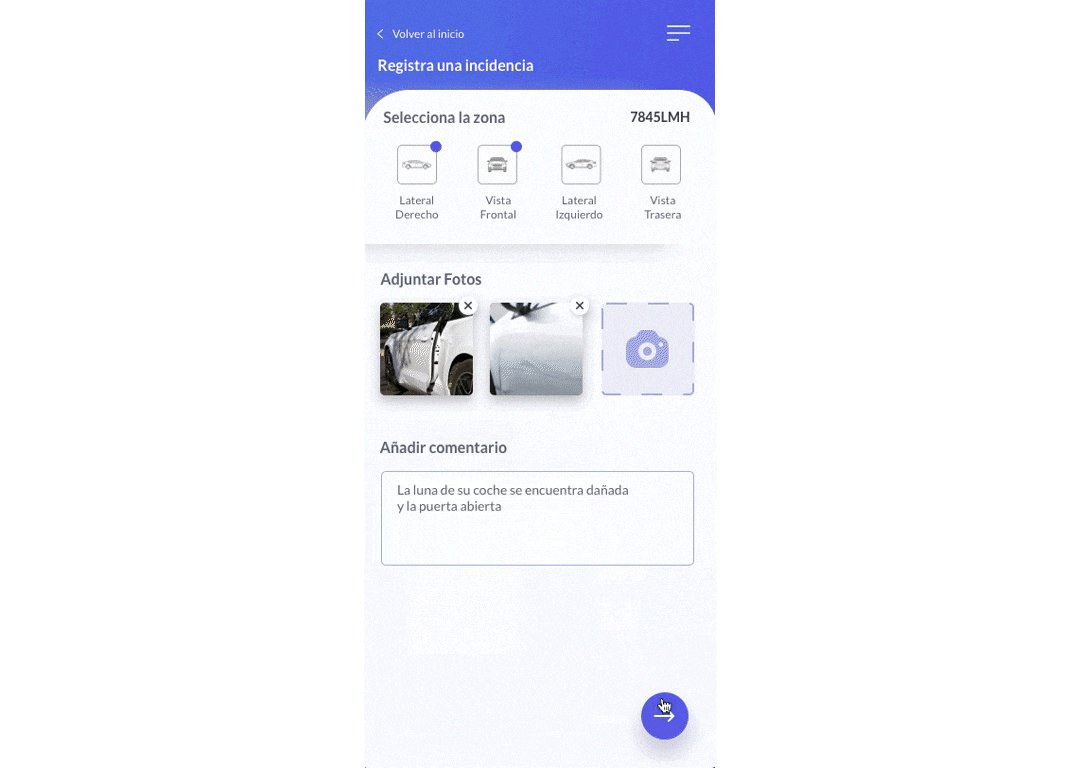
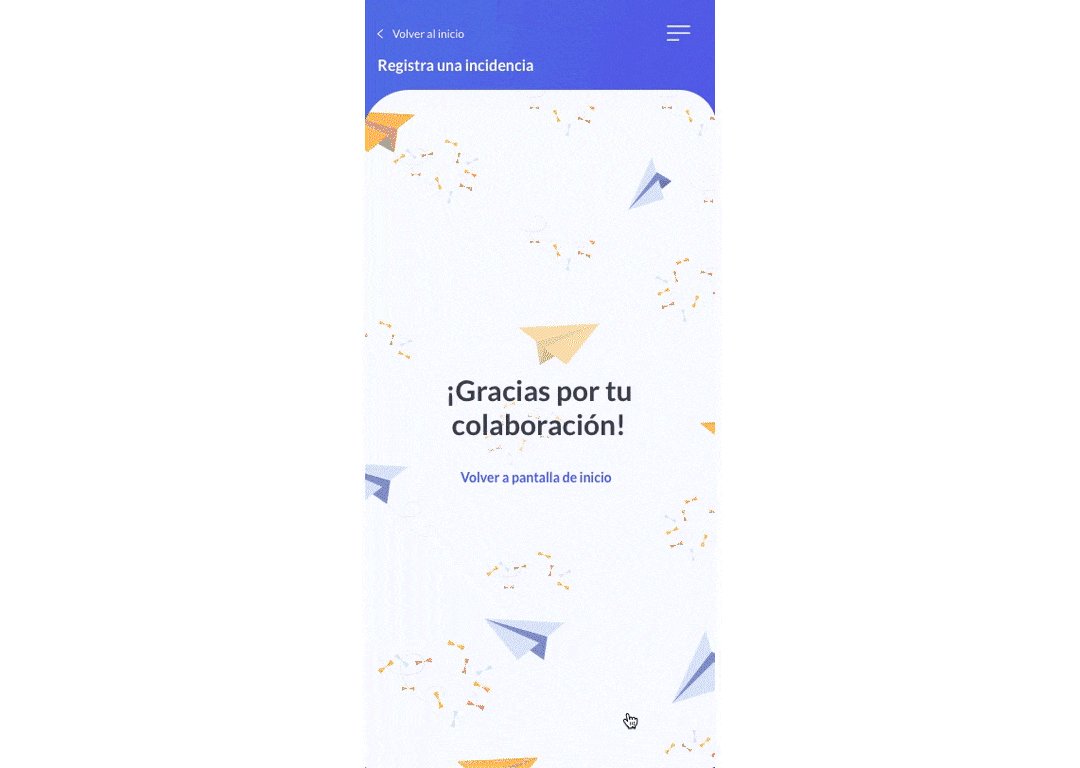
- Alta fidelitat
En aquesta última fase del prototipatge es van generar els dissenys d’alta fidelitat, on es va aplicar la imatge visual triada.

Verificar
Per assegurar que durant tot el procés no hi va haver desviacions sobre la base de les necessitats dels usuaris, es va decidir fer un test del prototip final, i per a això, es va mostrar el producte a un nombre limitat d’usuaris, se’ls va demanar que fessin ús de l’eina i que al seu torn en donessin retorn, amb això es va obtenir informació important sobre l’estat de l’eina en l’àmbit de flux de navegació, a més es va observar si l’usuari estava patint alguna frustració o si era possible aplicar-hi alguna millora.
Aquí teniu un vídeo de demostració d’aquella fase final del desenvolupament de l’app en espanyol.

Després de provar l’eina amb diferents usuaris, es van incorporar algunes millores que van facilitar la navegació, ja que es va apreciar durant la fase de test que a alguns usuaris els costava finalitzar el procés.
Així va ser com es va dur a terme la concepció d’una aplicació mòbil des de zero utilitzant la metodologia Design Thinking. Gràcies a aquesta és possible mantenir un producte en constant evolució durant tot el procés i oferir a l’acabament d’aquest un producte de màxima qualitat.
Més informació: https://www.gmv.com/ca-es/uxui-front-end
Equip UX/UI