Tot el que et cal saber abans de dissenyar una interfície en mode fosc

Fa molt temps que veiem l’auge i la gran acollida que tenen les interfícies dissenyades en mode fosc. Deus haver notat que en la gran majoria de les interfícies en les quals naveguem et donen la possibilitat d’escollir en quin mode d’interfície navegar, si en mode fosc (Dark Mode) o mode clar (Light Mode).
Tanmateix, si ets dissenyador i t’han demanat una interfície en mode fosc, hi ha certes coses que hauries de tenir en compte abans de posar fil a l’agulla:
Primer, una mica de research
T’expliquem algunes de les dades més rellevants que hem trobat sobre aquesta tendència del mode fosc, perquè és important que sàpigues defensar-te a l’hora exposar els teus dissenys en Dark Mode, Light Mode o un model híbrid:
Potser no és una tendència tan actual com pensem; depenent de l’edat que tinguis et recordaràs d’uns ordinadors amb monitors petits i gruixuts (els CRT), en un principi només podies visualitzar una interfície de fons negre i lletres verd neó, no perquè fos estèticament bonic o perquè ajudés els usuaris a tenir un millor rendiment, simplement la tecnologia no estava tan desenvolupada per mostrar més colors que aquests.
Amb l’avenç de la tecnologia, ara tenim monitors amb uns gràfics espectacularment realistes, i el que abans era una obligació ara és més una qüestió estètica, de salut o personal.
Fa uns anys, amb l’auge que tenien les pantalles amb tecnologia OLED (per les sigles en anglès d’Organic Light-Emitting Diode), Google va aconseguir demostrar que en dispositius amb aquest tipus de tecnologia, en utilitzar el mode fosc a les interfícies, s’aconseguia un estalvi de fins al 60 % de l’energia dels dispositius. Però això no va durar gaire temps, ja que després es va poder comprovar que l’estalvi energètic només es reflecteix en pantalles de tipus OLED i no en un altre tipus de pantalles com les LED, on no hi havia una millora del rendiment de l’energia dels dispositius
Entesos, però si el que t’interessen són els teus usuaris i dissenyar interfícies que els vagin bé, aleshores para atenció a aquestes dades:
En primer lloc, és important que recordis que no tots som iguals i que dins dels usuaris als quals estiguis dissenyant no tots tenen la mateixa agudesa i qualitat visuals. Això t’ho dic perquè una altra de les raons que s’encunyen a aquesta tendència ha estat per la recomanació de metges especialistes, que asseguraven que aquest mode ajudava a reduir la fatiga visual de persones constantment exposades a la brillantor de les diferents pantalles i dispositius. Però també hi ha estudis que revelen que unes persones tenen millor rendiment treballant en interfícies amb mode clar i d’altres amb mode fosc.
Per exemple, si ens referim a persones amb una bona salut visual, en un estudi fet a Düsseldorf (Alemanya), es va demanar a dos grups de diferents edats i sense cap tipus de malaltia ocular, que fessin dues tasques: una d’agudesa visual i una altra de revisió de text i, indistintament, alguns participants van treballar amb una interfície en mode clar i d’altres, en mode fosc. Tot això va presentar com a resultat que els participants que van treballar sobre el mode clar van presentar un millor rendiment en les tasques assignades, sense importar l’edat o la tasca que estaven fent. Davant els participants que van treballar en mode fosc, qui, encara que no va presentar fatiga visual amb aquest mode, se’ls dificultava una mica més realitzar les tasques d’agudesa visual. Altres estudis demostren que per a les persones que tenen astigmatisme (que és aproximadament un 50 % de la població mundial) el mode fosc pot generar una fatiga visual més ràpida, ja que hauran d’esforçar més els ulls per llegir un text correctament. D’altra banda, un estudi fe per Gordon Legge i la Universitat de Minnesota, va aconseguir demostrar que en persones amb problemes de visió ennuvolada com les cataractes o d’altres amb fotofòbia (sensibilitat o intolerància anormal a la llum) tenien millor rendiment treballant en mode fosc, ja que tenien menys llampades de llum.
De moment, no sembla haver-hi un consens en què el mode fosc faciliti o millori el rendiment tant dels usuaris com dels dispositius. Tanmateix, una de les possibles raons per la qual és tendència actualment és més per una aposta al disseny i a l’estil, ja que és difícil negar el seu atractiu estètic. Algunes de les connotacions que es poden generar de les paletes de colors foscos és que generen sensació d’estatus, exclusivitat, luxe, elegància i riquesa. Alhora, i depenent de la seva manera d’expressar i combinar, pot generar sensacions negatives com el dolor, la depressió o fins i tot la maldat. Per això és important parar atenció en la manera en com es tria una paleta de colors foscos.
Sumat a això, és important que tinguis en compte les preferències dels usuaris, hi ha els qui tenen millor rendiment en interfícies fosques, d’altres, a les clares i d’altres que depenen de les condicions ambientals en les quals es trobin, els va millor una o l’altra.
Evita el negre i blanc purs
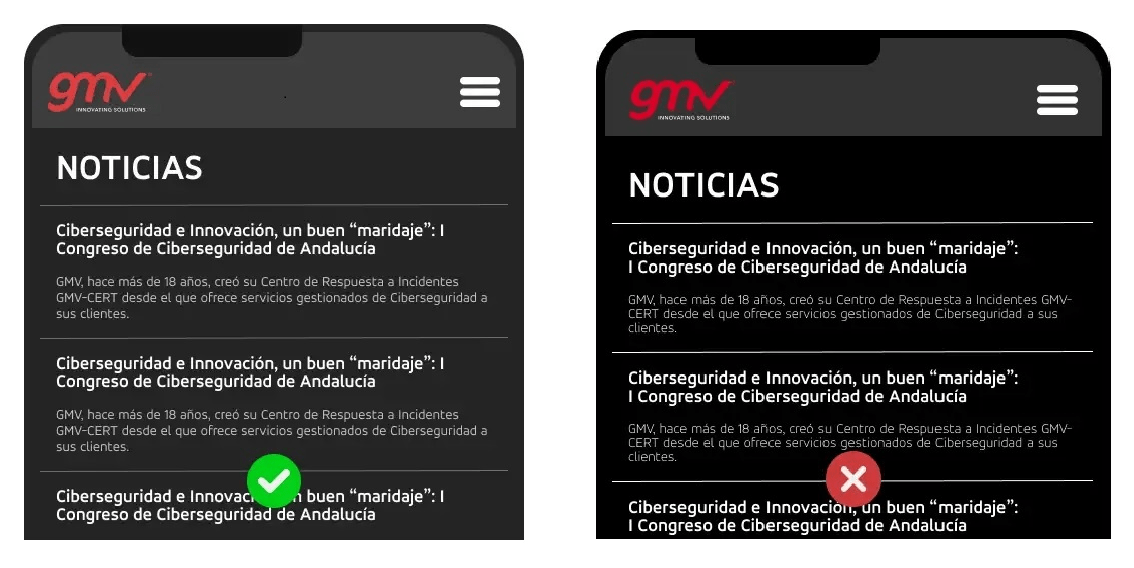
El cert és que per més estrany que et pugui semblar, en contextos digitals no és recomanable utilitzar negre pur (#999999) i tampoc blanc pur (#FFFFFF). Per què? La resposta és simple i curta, aquests colors en els seus estats purs poden disminuir la capacitat de lectura dels teus usuaris.
És més, la majoria d’interfícies que coneixem en mode fosc no utilitzen negre pur, utilitzen grisos molt foscos. Per exemple, Material Design recomana utilitzar aquest to de gris #121212. Per a alguns dels nostres projectes l’hem utilitzat i la veritat és que ens ha ajudat a contrastar molt millor amb altres tonalitats de grisos i altres colors per crear més contrast.
Conserva els colors de la teva marca
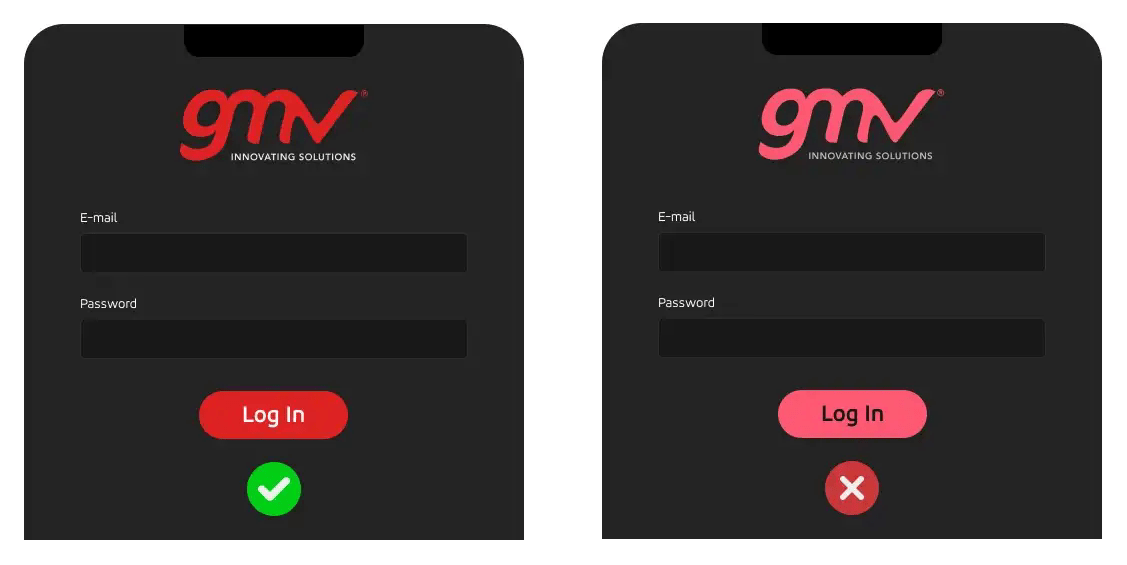
Un dels principals reptes a què ens vam enfrontar la primera vegada que vam dissenyar una eina en mode fosc va ser ajustar la paleta de colors al mode fosc. En el nostre cas, teníem uns colors de marca molt foscos i molt saturats, fet que generava que no tingués cap contrast en la interfície.
Tampoc no es tracta de fer un negatiu dels colors de la teva marca, és més, no ho facis (MAI), seria un gran error no només perquè perdries totalment la identitat, sinó que també es veuran afectats els nivells de jerarquia que hagis establert pel que fa a colors. Sense esmentar que, si no s’ajusten bé els colors, podria resultar un atemptat contra la llegibilitat del web.
Llavors, què pots fer si tens colors molt foscos i que no generen contrast? El millor és sempre jugar amb la saturació dels colors, però ves amb compte, tampoc no t’excedeixis, ni massa saturat, ni massa poc saturat, perquè afectaràs l’accessibilitat del teu web.
Eines de contrast = els teus new best friends
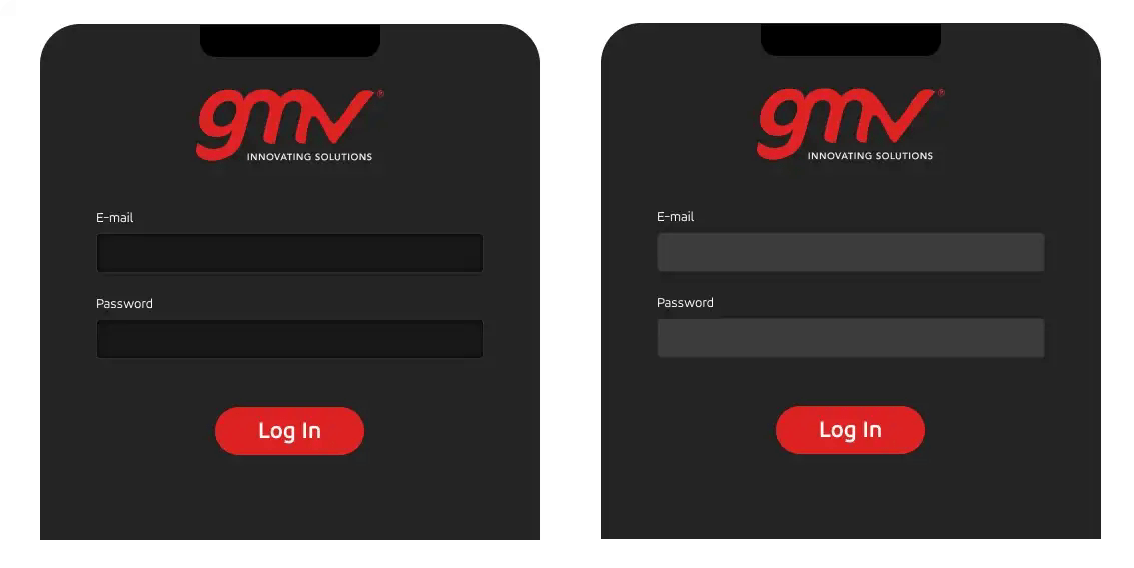
Com te n’has pogut adonar, el contrast ho és tot en el mode fosc.
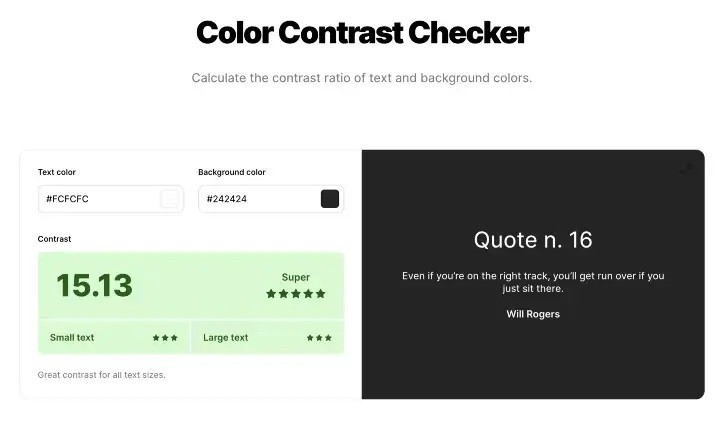
Per trobar l’equilibri perfecte, tens algunes pàgines que, tan sols amb posar-hi els codis de colors, et donaran el Contrast Ratio. Aquestes eines solen ser molt visuals i t’indicaran en tot moment si compleixes o no amb els paràmetres d’accessibilitat (WCAG) dels colors que utilitzis al web.
Algunes de les que més faig servir són:
- webaim.org : A part de la puntuació del Contrast Ratio, et diu si els colors que has triat passen els estàndards WCAG AA i WCAG AAA d’accessibilitat en diferents mides de text.
- coolors.co : Mostra un exemple amb el color de fons i el color de text que has elegit, et diu si tenen prou contrast i et dona propostes per millorar la teva puntuació modificant la saturació dels colors.
- material.io : És l’eina de Material Design, encara que no et mostra la puntuació del Contrast Ratio, t’ajuda a veure com es configura la teva paleta de colors i si els textos compleixen el contrast necessari o no.
Si és la primera vegada que utilitzes aquestes eines, tingues en compte que, segons la WCAG, la relació de contrast entre el color del fons i un text de mida normal hauria de ser d’almenys 5:1 i en els textos més grans (24 px aprox.) la relació hauria de ser superior a 3:1.
Finalment, vigila els missatges d’error de la teva interfície, procura que tingui un contrast alt perquè han de ser reconeixibles per l’usuari. Material Design suggereix que al color d’error (#B00020) sobreposis un 40 % de blanc, no et preocupis, han pres la molèstia de donar-nos el codi de color perquè no hagis de jugar tant amb els blancs, el #CF6679 aconsegueix complir els estàndards d’accessibilitat en un nivell AA.
Hi veiem ombres?
A diferència del Light Mode, en el Dark Mode no parlem d’ombres, bàsicament perquè, si no hi ha una entrada de llum, com es crearan aquestes ombres?
El més correcte aquí seria parlar d’elevacions i profunditat, crear-les t’ajudarà a tenir una jerarquia més clara en els teus dissenys.
Per a això el millor és que facis un sistema de capes de colors que vagin en la mateixa escala del color de fons que estàs utilitzant. Per exemple, si el que vols és elevar un element i estàs utilitzant un gris fosc de fons, prova a utilitzar grisos una mica més clars en el que seria l’“ombra” sota l’element que vols destacar, però, si el que vols és generar profunditat, utilitza grisos més foscos.
És decisió de l’usuari
Per finalitzar i tenint en compte com és de controvertida aquesta discussió, abans de començar a dissenyar una interfície en mode fosc és important qüestionar-se si de veritat el teu producte i els teus usuaris se’n beneficiaran.
Tanmateix, hi ha una última cosa que has de tenir en compte i és que als usuaris en general els agrada tenir el control del que veuen i com interaccionen amb els diferents productes. El nostre suggeriment és que els donis l’opció d’activar i desactivar el mode fosc, ja que hi ha moltes raons perquè els teus usuaris es beneficiïn dels dos tipus de visualització. Com hem dit abans, hi ha gent que prefereix el mode fosc quan treballa de nit o en entorns amb poca llum. També és ideal per a l’entreteniment, com quedar-te veient una pel·lícula a casa en alguna de les múltiples plataformes que tenim a la nostra disposició. T’has fixat que totes estan dissenyades en mode fosc? És perquè les persones prefereixen relaxar-se en ambients amb poca llum. Mentre que d’altres prefereixen treballar i són més productius en plataformes amb dissenys clars.
El cert és que ambdós modes generen beneficis per a persones amb certes discapacitats visuals. Així que et convidem a plantejar-te els beneficis que pot tenir el teu producte en disposar de les dues opcions i si superen l’esforç invertit a l’hora de dissenyar-les.
Esperem que t’hagi agradat aquest article!
Si vols posar-te en contacte amb nosaltres, si us plau, envia un correu electrònic a: [email protected]
Més info sobre el nostre treball: https://www.gmv.com/ca-es/uxui-front-end