Eine App von Grund auf erstellen

Gibt es einen Bedarf auf dem Markt, der gedeckt werden kann? Das ist die erste Frage, die Sie sich bei der Erstellung einer App stellen sollten. Sobald das Bedürfnis, das wir bedienen möchten, analysiert wurde, müssen wir berücksichtigen, dass alle Anforderungen durch die von der mobilen Anwendung angebotenen Merkmale und Funktionen abgedeckt werden müssen.
In diesem Artikel werden die Schritte erläutert, die bei der Erstellung einer App von dem Moment, in dem ein Bedarf oder eine Herausforderung erkannt wird, bis hin zum endgültigen Design, zu befolgen sind.
Problemstellung:
Wenn ein Fahrzeug auf der Straße geparkt wird, wissen Sie weder, wer der Besitzer ist, noch wie Sie mit dieser Person in Kontakt treten können, um einen Vorfall zu melden, z. B. dass das Licht angelassen, das Auto nicht abgeschlossen, es angefahren wurde usw. Wie können Sie einen Benutzer benachrichtigen, dass sein Fahrzeug einen Vorfall erlitten hat?
Die Herausforderung bei diesem Projekt besteht darin, Alternativen für die Benachrichtigung des Eigentümers zu finden, wenn sich ein Vorfall an seinem Fahrzeug ereignet hat. Wenn beispielsweise ein geparktes Auto angefahren wurde, entscheiden sich die meisten Menschen für die traditionellere Variante, einen Zettel am Scheibenwischer des beschädigten Fahrzeugs zu hinterlassen, auf dem die Daten des Fahrers, der es angefahren hat, vermerkt sind. Diese Option ist im technologischen Zeitalter, in dem wir leben, keineswegs die beste Alternative, denn das Papier ist anfällig für Beschädigungen, Verlust, Nässe usw.
Zur Durchführung dieser Fallstudie wurde die Design Thinking-Methode angewandt, die es ermöglicht, Projekte in einer geordneten und präzisen Art und Weise zu erstellen, die verschiedenen Phasen zu durchlaufen und ein hoch zuverlässiges Design als Endprodukt zu erhalten. All dies wird dank eines kreativen, innovativen und hoch motivierten Teams erreicht.
Design Thinking
Es konzentriert sich darauf, die tatsächlichen Bedürfnisse der Nutzer zu verstehen und Lösungen anzubieten. Diese Methodik besteht aus den folgenden Schritten: Einfühlen, Definieren, Entwerfen, Prototyp erstellen und Testen

Einfühlen
Zu den Bedürfnissen der Benutzer, um die es bei der zu entwickelnden Lösung geht, und zu deren Umfeld wurde eine ausführliche Studie durchgeführt.
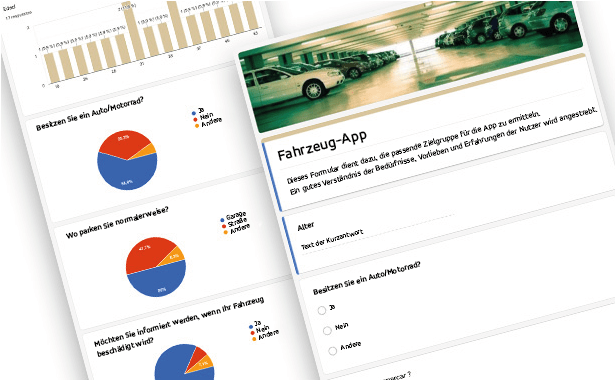
Die Formulare wurden an verschiedene Profile verteilt, um relevante Daten zu erhalten und die unterschiedlichen Bedürfnisse zu bewerten. Für die Erstellung dieser Formulare wurde das Tool Google Forms verwendet, da es sehr einfach und effizient bei der Datenerfassung ist.
Anhand der erzielten Ergebnisse wurde festgestellt, dass die Zielgruppe für die App Personen über 18 Jahre sind, da sie ab diesem Alter den Führerschein machen können. Was die Meldung von Vorfällen betrifft, so stimmten die meisten Nutzer zu, dass sie bei einen Schaden an ihrem Fahrzeug diesen melden oder über diesen benachrichtigt werden möchten.
Mit all diesen Daten und einer vorangegangenen Marktstudie wurde die Rentabilität der App in kommerzieller Hinsicht bestätigt.

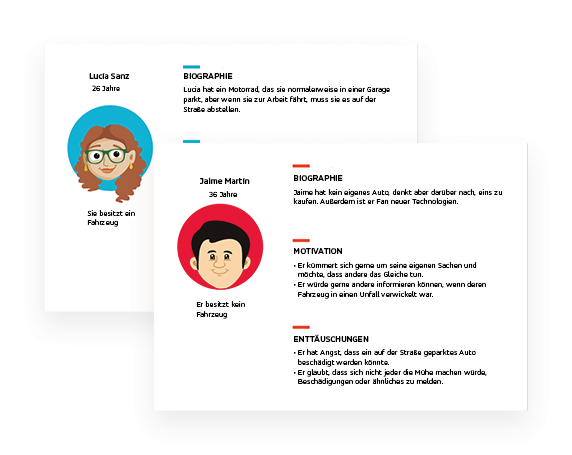
Auf der Grundlage der gewonnenen Daten wurden mit Hilfe der User-Persona-Technik zwei typische Benutzer erstellt, die während des gesamten Designprozesses als Leitfaden dienten und dabei halfen, das Produkt zu fokussieren.

Definieren
In dieser Phase wurden alle in der vorangegangenen Phase gewonnenen Informationen geprüft und ausgewählt, um die Probleme zu identifizieren, deren Lösungen der Schlüssel zu einem innovativen Ergebnis sind, um dann herauszufiltern, was wirklich einen Mehrwert schafft und somit interessante neue Perspektiven zu erreichen.
Folgendes wurde definiert:
- Struktur und Organisation des Inhalts.
- Korrekter Zugriff auf Informationen unter Berücksichtigung der verschiedenen Benutzerprofile.
- Erstellung einer klaren und einfachen Navigation, die einen schnellen Zugriff auf die wichtigsten Informationen ermöglicht.
- Definition der Nutzungsszenarien der Anwendung sowie der wichtigsten vom Benutzer auszuführenden Aktionen. Dies wird die Entwicklung der Informationsarchitektur leiten und die verschiedenen Funktionalitäten definieren.
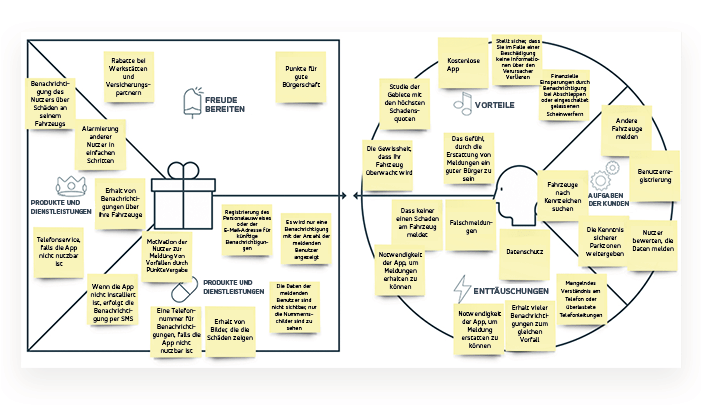
Um mit dem vorgeschlagenen Tool einen Mehrwert zu schaffen, wurde das Nutzenversprechen mit Hilfe des Canvas-Modells erstellt.

Entwerfen
Das Ziel in dieser Phase war es, einen komfortablen und intuitiven Navigationsfluss zu schaffen, der Frustrationen für die Benutzer bei der Meldung eines Vorfalls vermeiden würde.
Zu diesem Zweck hielt das UX/UI-Team eine Brainstorming-Sitzung ab, in der jedes Mitglied einen Vorschlag unterbreitete, der dann dem Rest des Teams präsentiert wurde. Durch diesen Prozess wurde festgelegt, welcher Navigationsfluss am besten zu den Bedürfnissen des Benutzers passt.

Prototyp erstellen
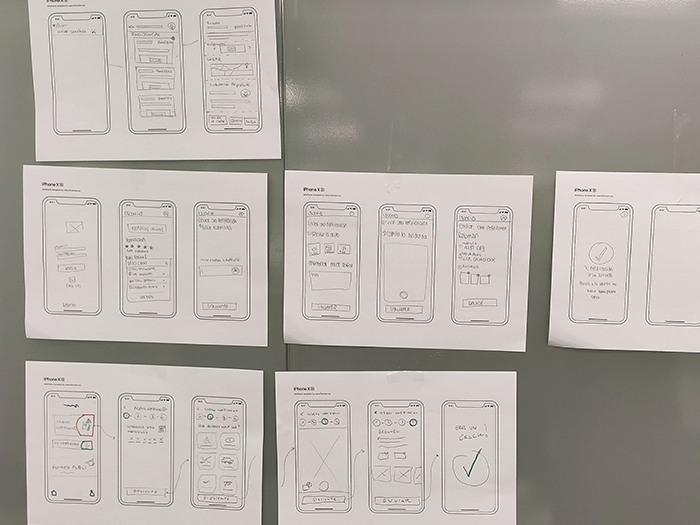
In der Prototypen-Phase wurden die Anwendungsdesigns in zwei Phasen erstellt: mittlere und hohe Zuverlässigkeit.
- Mittlere Zuverlässigkeit
Nachdem der Navigationsfluss bereits definiert war, wurde die Entwicklung der Struktur des Tools fortgesetzt.

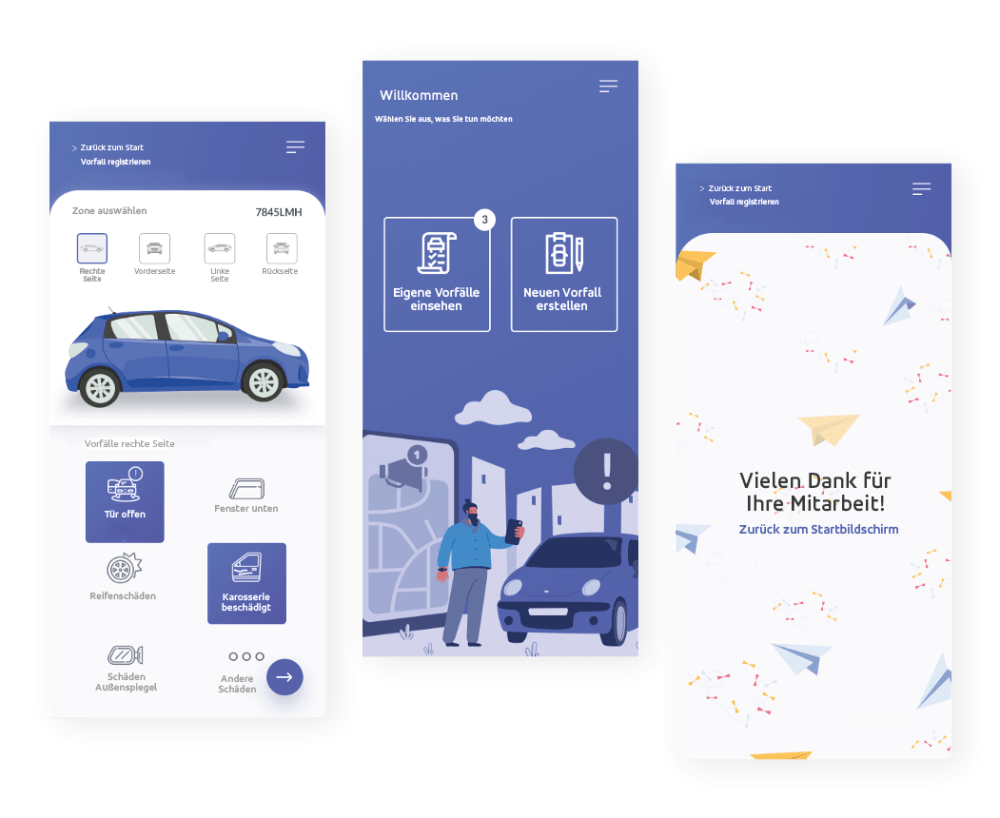
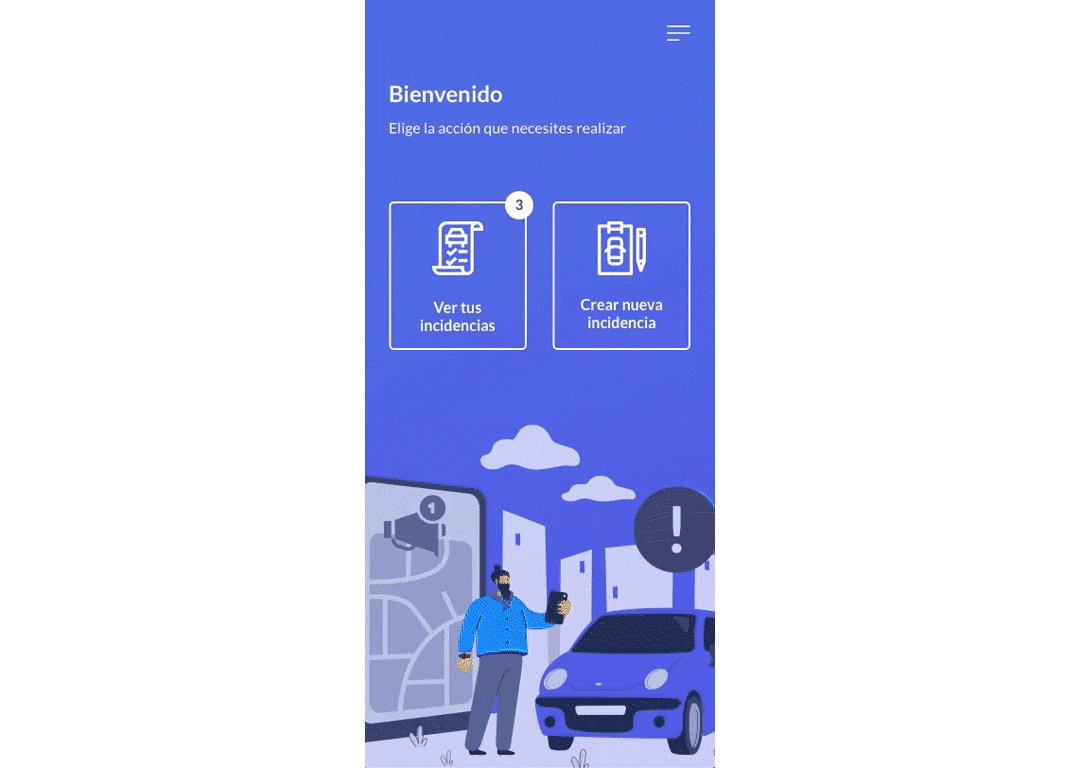
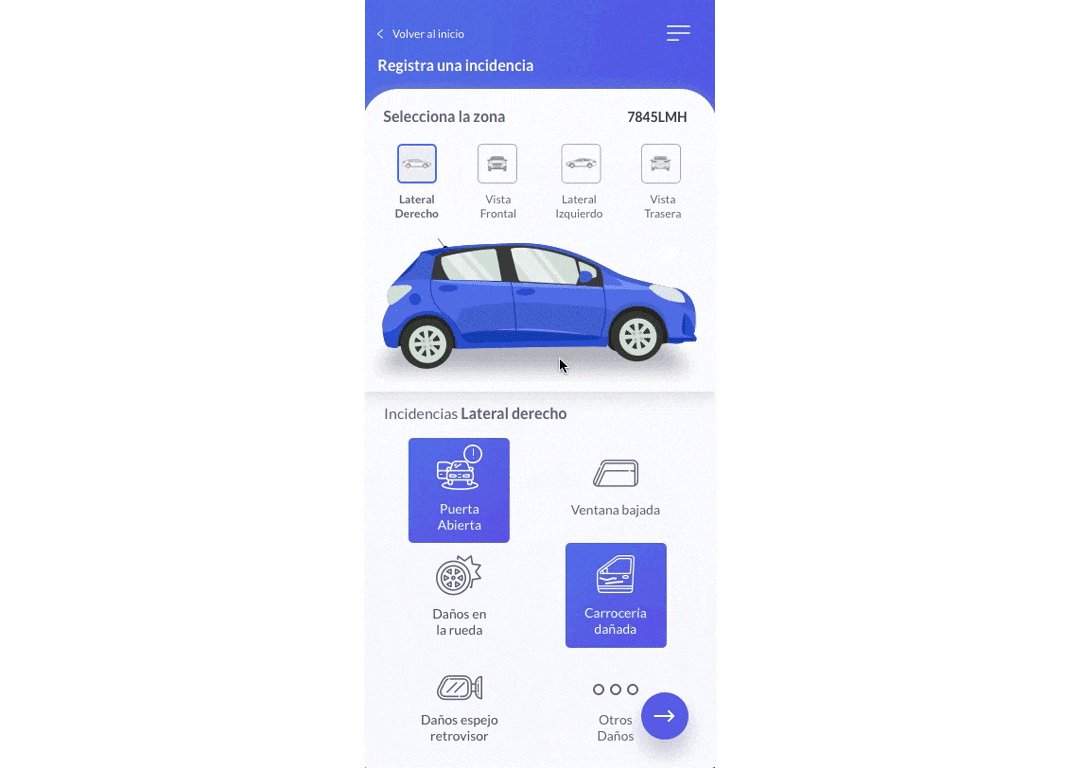
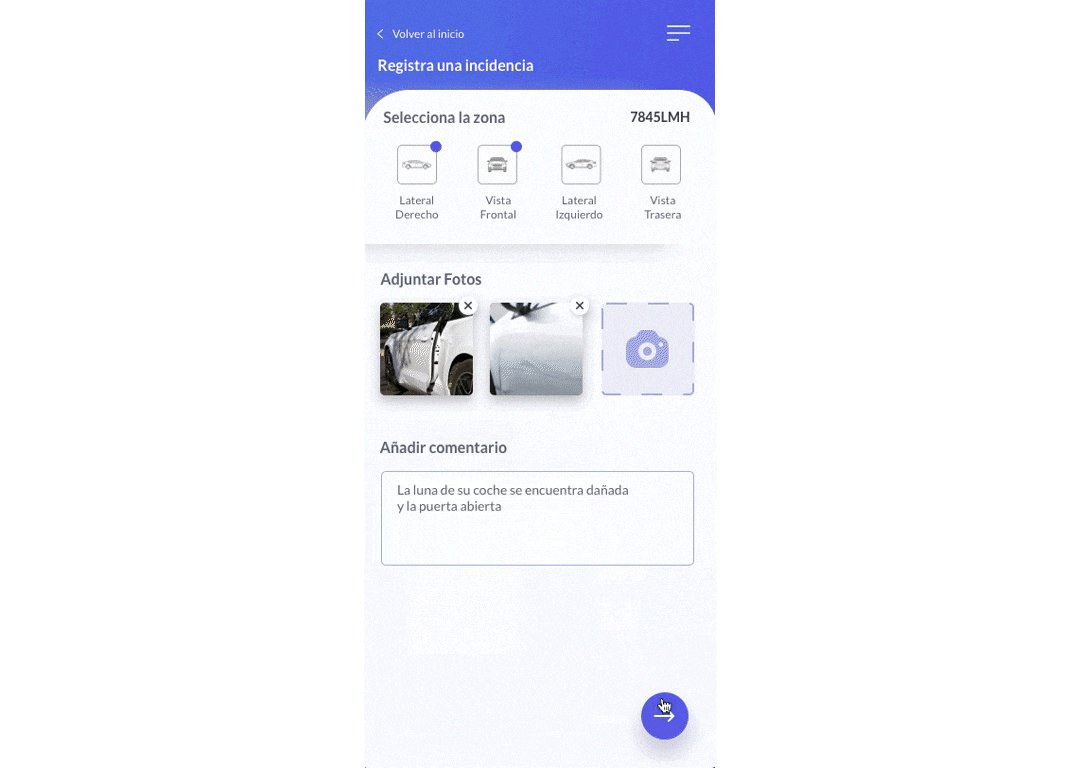
- Hohe Zuverlässigkeit
In dieser letzten Phase der Prototypenerstellung wurden die Entwürfe mit hoher Zuverlässigkeit erstellt, auf die das ausgewählte visuelle Bild angewendet wurde.

Testen
Um sicherzustellen, dass es während des gesamten Prozesses keine Abweichungen von den Bedürfnissen der Benutzer gab, wurde beschlossen, einen Test des endgültigen Prototyps durchzuführen. Zu diesem Zweck wurde das Produkt einer begrenzten Anzahl von Benutzern zugänglich gemacht, die gebeten wurden, das Tool zu benutzen und Feedback dazu zu geben. Dies lieferte wichtige Informationen über den Status des Tools in Bezug auf den Navigationsfluss, ob der Benutzer Frustrationen erlebte oder ob Verbesserungen vorgenommen werden konnten.
Oto wideo prezentujące finalny etap rozwoju aplikacji w języku hiszpańskim.

Nachdem wir das Tool mit verschiedenen Benutzern getestet hatten, wurden einige Verbesserungen umgesetzt, um die Navigation zu erleichtern, da während der Testphase festgestellt wurde, dass einige Benutzer Schwierigkeiten hatten, den Prozess abzuschließen.
So wurde die Konzeption einer mobilen Anwendung von Grund auf mit der Design Thinking-Methode durchgeführt. Dadurch ist es möglich, ein Produkt während des gesamten Prozesses in ständiger Entwicklung zu halten und am Ende des Prozesses ein Produkt von höchster Qualität anzubieten.
Mehr info: https://www.gmv.com/de-de/uxui-und-frontend
UX/UI-Team