Creando una app desde cero

¿Existe una necesidad en el mercado que pueda ser resuelta? Esa es la primera cuestión que debemos plantearnos a la hora de crear una app. Una vez analizada la necesidad a la que queremos dar solución, es necesario tener en cuenta que todos los requisitos queden cubiertos con las características y funcionalidades que ofrece la aplicación móvil.
En este artículo, se exponen los pasos a seguir en el proceso de creación de una app, desde que se detecta una necesidad o reto, hasta la realización del diseño final.
Problema planteado:
Cuando se deja un vehículo aparcado en la calle se desconoce quien es su propietario, ni cómo puedes ponerte en contacto con esa persona para poder reportarle alguna incidencia, por ejemplo; si se ha dejado las luces encendidas, si no ha cerrado el coche, si le han dado un golpe, etc. ¿Cómo se puede avisar a un usuario que su vehículo ha sufrido un incidente?
El reto de este proyecto se basa en buscar alternativas para notificar al propietario cualquier incidencia que haya sufrido su vehículo. Por ejemplo, en el caso de que se le haya dado un golpe a un coche estacionado, la mayoría de las personas optan por la opción mas tradicional, dejar un papel en el limpiaparabrisas del vehículo dañado, indicando los datos del conductor que le ha golpeado. Esta opción en plena era tecnológica en la que vivimos no es para nada la mejor alternativa, ya que ese papel es susceptible a sufrir daños, perderse, mojarse.. etc.
Para la realización de este caso de estudio se ha aplicado la metodología Design Thinking (en español, pensamiento de diseño) la cual permite la generación de proyectos de forma ordenada y precisa, pasando por sus diferentes etapas y obteniendo como producto final un diseño en alta fidelidad. Todo esto se consigue gracias a un equipo creativo, en constante innovación y altamente motivado.
Design Thinking
Se centra en entender y dar soluciones a las necesidades reales de los usuarios. Esta metodología consta de las siguientes etapas: Empatizar, Definir, Idear, Prototipar, y Testear.

Empatizar
Se llevo a cabo un estudio exhaustivo de las necesidades de los usuarios implicados en la solución a desarrollar y de su entorno.
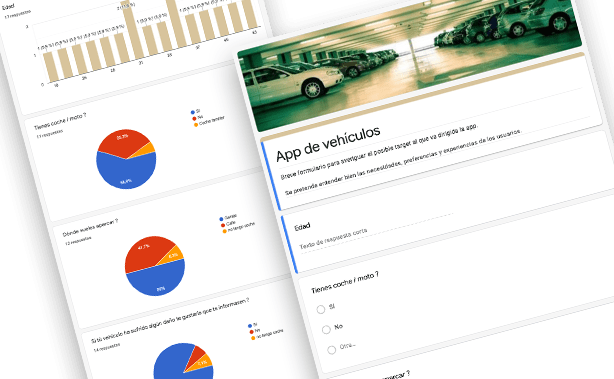
Se optó por la realización de formularios que fueron distribuidos a distintos perfiles con el objetivo de obtener datos relevantes y evaluar las diferentes necesidades. Para la realización de dichos formularios se utilizó la herramienta Google Forms por su sencillez y eficiencia a la hora de recopilar datos.
Con los resultados obtenidos se concluyó que el rango de edad al que iría dirigida la app seria para personas mayores de 18 años, ya que es la edad en la que se puede obtener permiso de conducir. Y en cuanto a los reportes de incidencias, la mayoría de los usuarios coincidieron en que le gustaría reportar o ser reportados si su vehículo sufriera algún daño.
Con todos estos datos y un estudio previo del mercado, se confirmó la viabilidad de la app en términos comerciales.

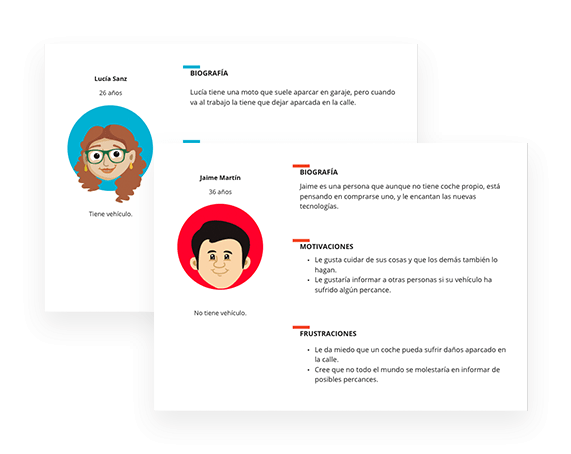
En base a los datos obtenidos, se crearon dos usuarios tipo a través de la técnica user-persona, qué sirvieron como guía a lo largo del proceso de diseño, esto ayudó a focalizar el producto.

Definir
Durante esta etapa, se examinó y seleccionó toda la información obtenida en la fase anterior con el objetivo de identificar los problemas cuyas soluciones serán clave para alcanzar un resultado innovador, filtrar lo que realmente aporta valor y, por consiguiente, la consecución de nuevas perspectivas interesantes.
Se definió:
- Estructura y organización de contenidos.
- Correcto acceso a la información teniendo en cuenta los diferentes perfiles de usuarios.
- Creación de un flujo de navegación claro y sencillo permitiendo un acceso rápido a la información más relevante.
- Definición de los escenarios de uso de la aplicación, así como las acciones claves que tendrá que realizar el usuario. Esto servirá de guía para llevar a cabo el desarrollo de la arquitectura de información y definir las diferentes funcionalidades.
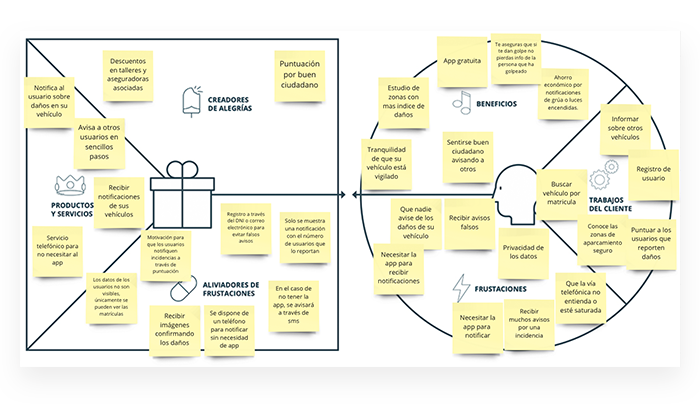
Para generar valor a través de la herramienta planteada se realizó la propuesta de valor en el modelo Canvas.

Idear
El objetivo a seguir en esta etapa fue la creación de un flujo de navegación, cómodo e intuitivo que evitara a los usuarios frustraciones a la hora de reportar una incidencia.
Para ello el equipo UX/UI realizó una sesión de Brainstroming donde cada miembro ideó una propuesta posteriormente expuesta ante el resto del equipo. A través de este proceso se definió que flujo de navegación se ajustaba mejor a las necesidades del usuario.

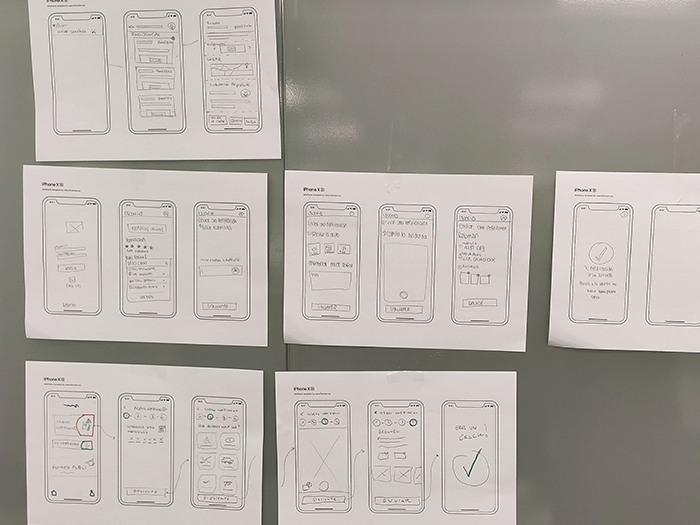
Prototipar
En la etapa de prototipado se realizaron los diseños de la aplicación en dos fases; media y alta fidelidad.
- Media fidelidad
Con el flujo de navegación ya definido, se continuó con la elaboración de la estructura de la herramienta.

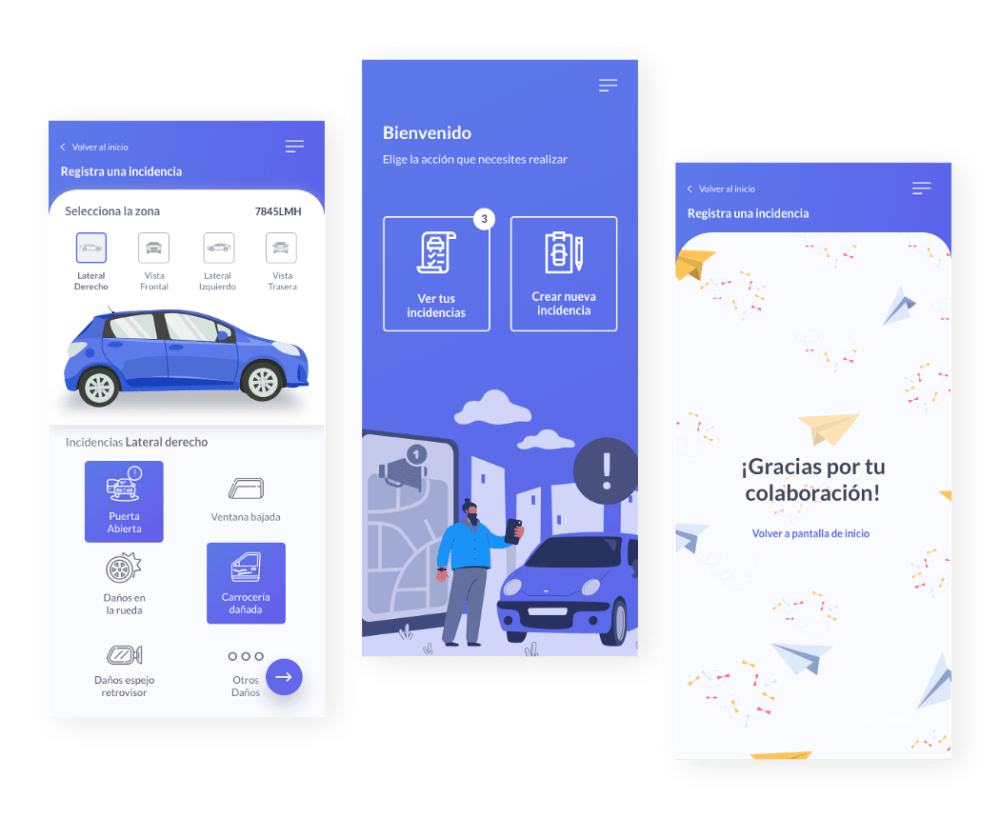
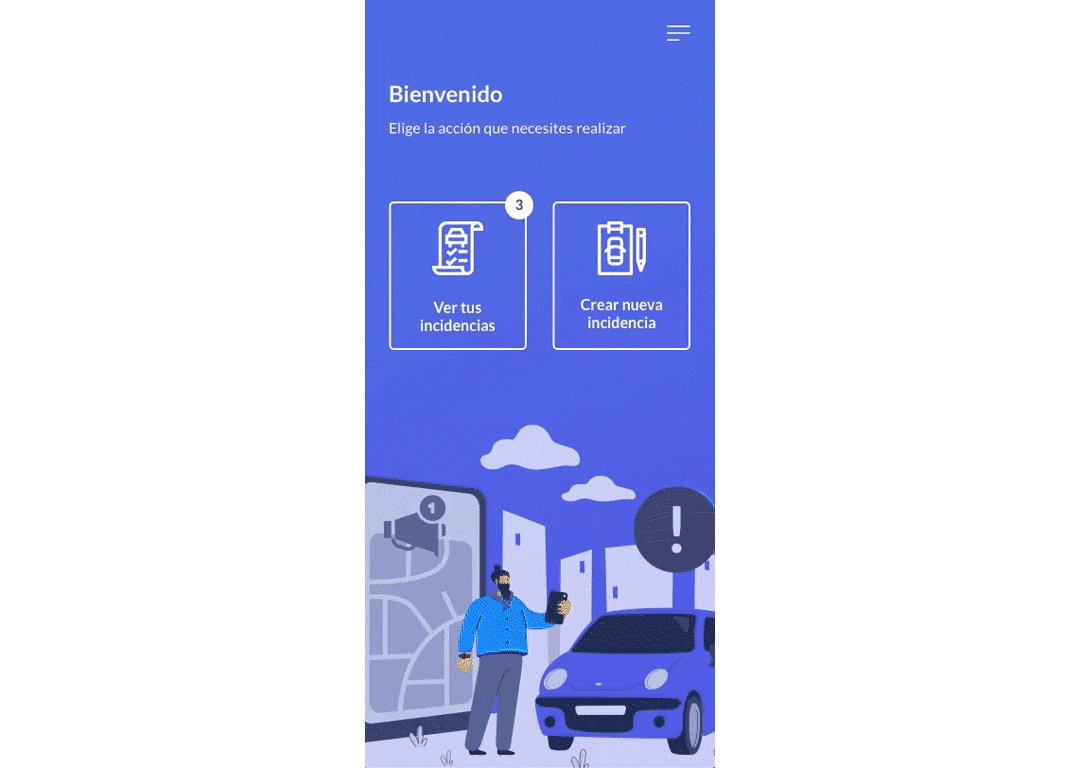
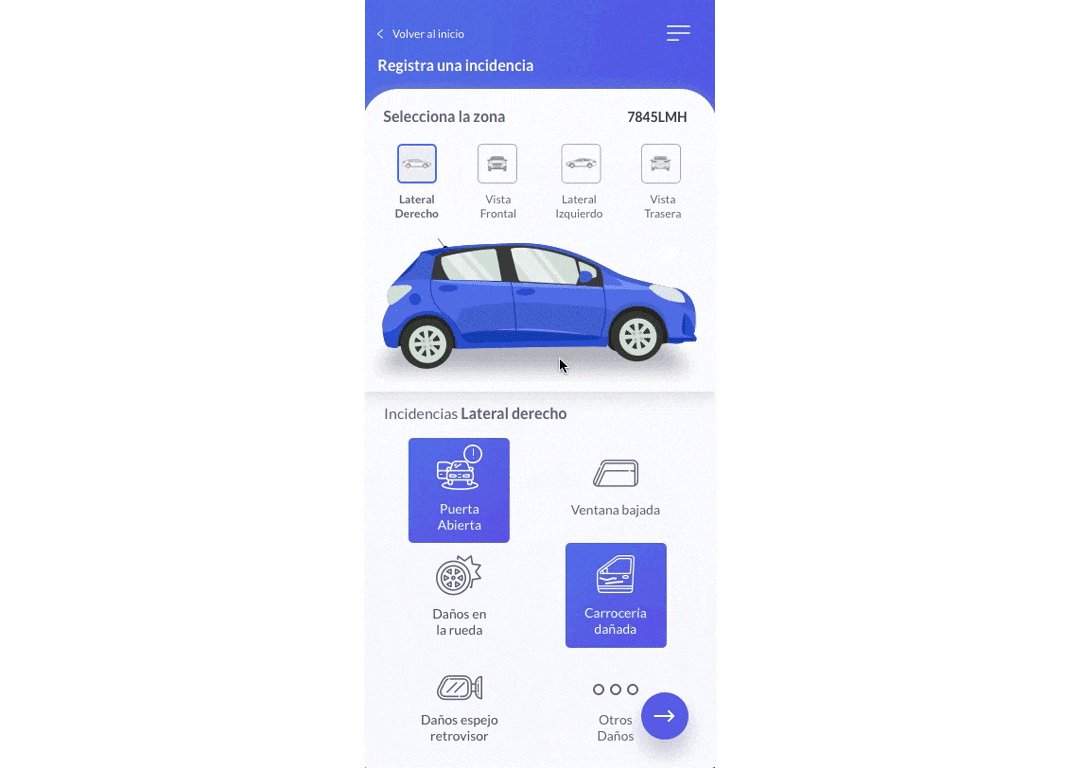
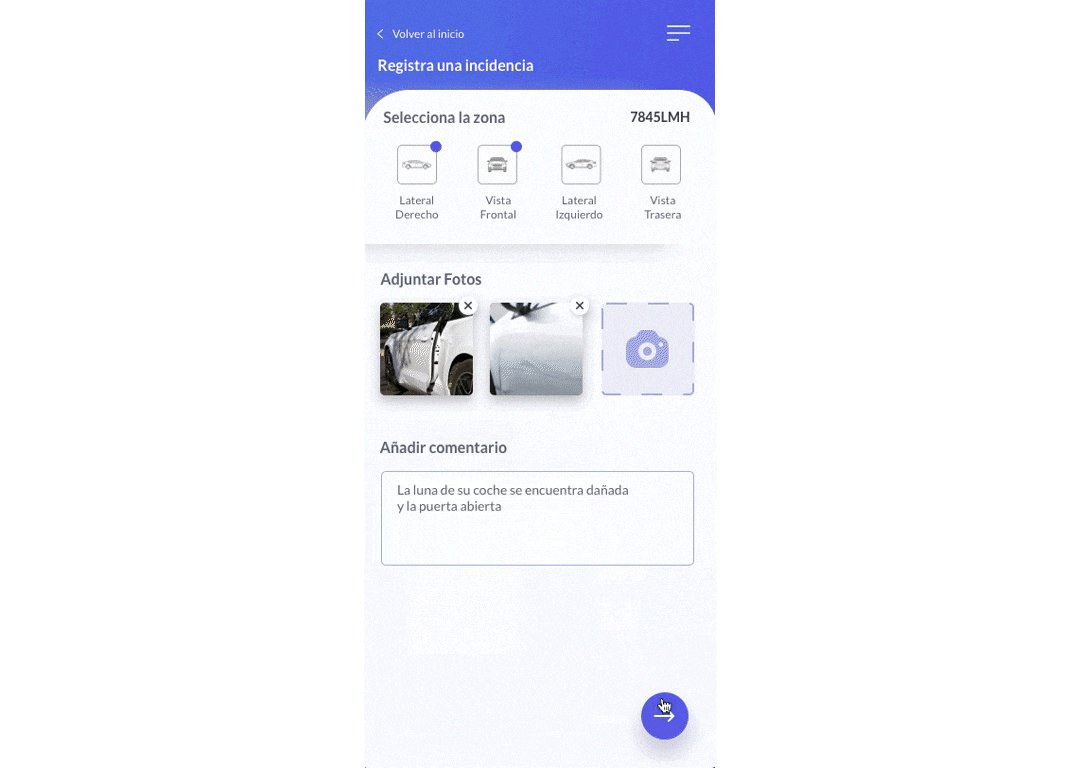
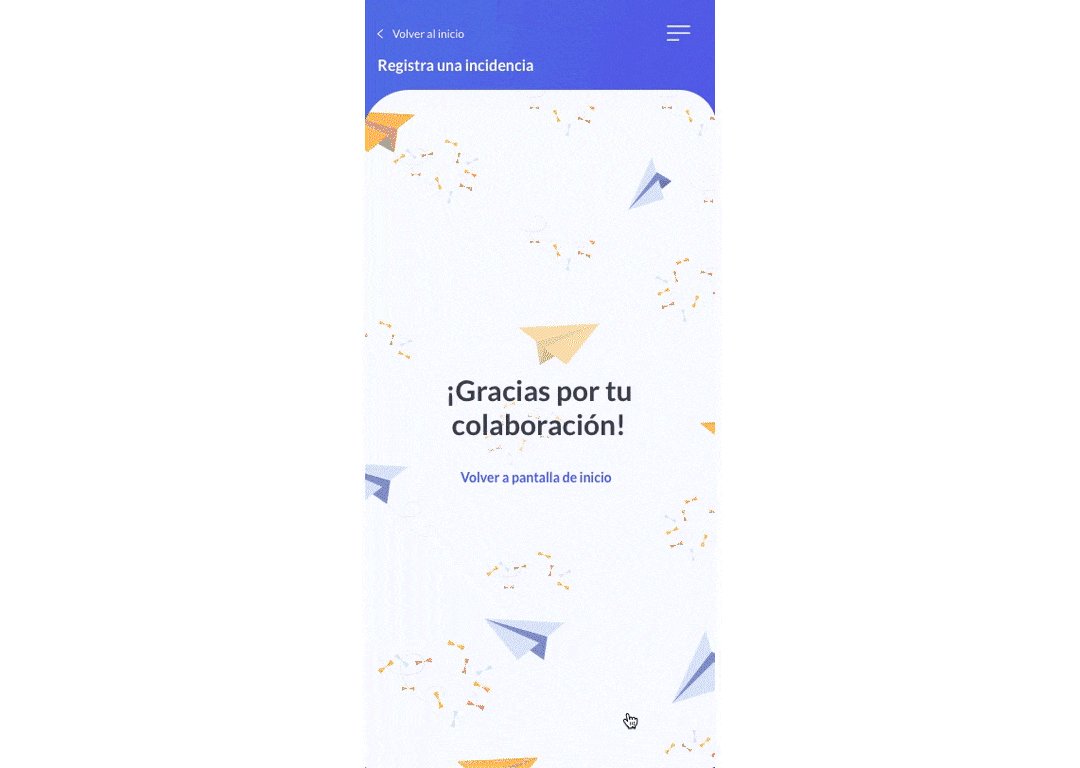
- Alta fidelidad
En esta última fase del prototipado se generaron los diseños de alta fidelidad, donde se aplicó la imagen visual elegida.

Testear
Para asegurar que durante todo el proceso no hubo desviaciones en base las necesidades de los usuarios, se decidió realizar un test del prototipo final, para ello, se mostró el producto a un número limitado de usuarios, se les pidió que hicieran uso de la herramienta y que a su vez dieran feedback de la misma, con ello se obtuvo información importante sobre el estado de la herramienta a nivel de flujo de navegación, además se observó si el usuario estaba sufriendo alguna frustración, o si era posible aplicar alguna mejora.

Tras probar la herramienta con distintos usuarios se incorporaron algunas mejoras que facilitaron la navegación, ya que se apreció durante la fase de test que a algunos usuarios les costaba finalizar el proceso.
Así fue cómo se llevó a cabo la concepción de una aplicación móvil desde cero utilizando la metodología Design Thinking. Gracias a la misma es posible mantener un producto en constante evolución durante todo el proceso ofreciendo a la finalización del mismo un producto de máxima calidad.
Más información en: https://www.gmv.com/es-es/uxui-front-end
Equipo UX/UI
UX/UI GMV app
Me parece una solución excelente ante un problema tan recurrente como es reportar una incidencia respecto de un coche desconocido. Desde las luces encendidas hasta un vidrio roto la app surge de gran ayuda.
Mucho mejor que la nota de papel en el parabrisas jaja.
A su vez me ha encantado el hi-fi. el morado/azulado ya comunica a los usuarios que la app esta relacionada con el mundo automotriz/transporte, la utilización de iconografía y el flujo en si surge sumamente intuitivo y agradable a la vista.
Subido por alarraga el Vie, 20/10/2023 - 10:45
En respuesta a UX/UI GMV app por Nicolas Regueiro (no verificado)
Subido por Nicolas Regueiro (no verificado) el Mié, 04/10/2023 - 18:33