REFLECTIVE RESEARCH. Simplificando los estudios de mercado

En GMV creemos que detrás de toda idea y de todo problema se esconden retos y oportunidades para innovar. En GMV hacemos nuestros los retos de nuestros clientes y los convertimos en una oportunidad para poner a prueba nuestra capacidad de innovación. Ofrecemos innovación y tecnología personalizadas, satisfaciendo así las necesidades específicas de cada cliente.
¿Cuál es el objetivo de Reflective Research?
Reflective Research ayuda a individuos y empresas que necesitan realizar estudios de mercado entre grupos específicos de personas.
A pesar de su simplicidad, es una herramienta muy útil para gestionar bases de datos de encuestados, crear encuestas personalizadas y organizar grupos de enfoque.
GMV ha diseñado esta plataforma para un cliente privado. Para el equipo de GMV encargado del diseño de la interfaz de usuario, el tipo de proyecto es lo de menos. Para ellos lo primordial son el cliente y el usuario, empezando por las primeras etapas del análisis, pasando por la producción y terminando con la entrega del producto final.
¿Qué reto ha supuesto este proyecto?
Nuestro objetivo era crear un Producto Viable Mínimo (MVP) para introducirlo en el mercado y medir la respuesta de los usuarios en un corto periodo de tiempo.
EL PROCESO
1. Análisis de requisitos
Lo habitual es que empecemos un proyecto con varias reuniones con el objetivo de entender las necesidades del cliente. De este modo, nuestro equipo puede resolver cualquier pregunta y duda que exista.
En este caso, se detectaron varios requisitos relacionados con la funcionalidad y la interfaz de usuario.
(No os aburriremos con los detalles técnicos, no os preocupéis)
- La plataforma debe ser intuitiva y atractiva a la vista; (¡esta parte es muy importante!);
- La usabilidad debe ser sencilla y la interfaz de usuario intuitiva;
- Para este MVP, solo diseñaremos una versión de escritorio;
- Se necesitan tres perfiles: Cliente, encuestado y administrador;
- Cliente: las empresas o particulares que adquirirán una licencia de Reflective Research para realizar encuestas de mercado y crear grupos de enfoque (el perfil más complejo de los tres con diferencia);
- Encuestados: las personas que responderán a las encuestas creadas por los clientes;
- Administrador: perfil de control para la gestión y el uso.
2. Definir (Flujos/Mapa del sitio)
Una vez completada la fase de análisis de requisitos con el cliente (la cual resultó ser muy rápida en este proyecto ya que las principales características del producto ya estaban definidas), lo normal es que nuestro equipo comience la fase de exploración y definición de la posible estructura del producto. Para este proyecto, nuestro equipo comenzó por definir los principales flujos para cada usuario, así como un mapa completo del sitio
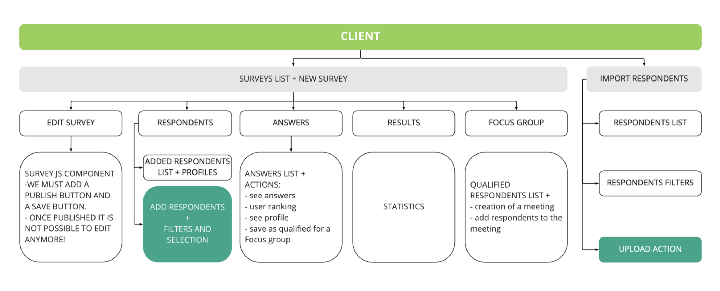
Echémosle un vistazo a las funciones principales de cada perfil
Cliente: Cada licencia cuenta con un número máximo de encuestas que se pueden realizar. Por eso, el cliente debe adquirir un plan de licencia mensual para disfrutar de los beneficios que la versión gratuita no ofrece. Una vez autenticada, el cliente puede:
- Crear y configurar encuestas;
- Buscar y filtrar distintos perfiles de encuestador según sus necesidades;
- Importar encuestados;
- Revisar las respuestas de los encuestados;
- Seleccionar los encuestados más adecuados para los distintos grupos de enfoque;
- Comprobar las estadísticas y exportar listas de respuestas;
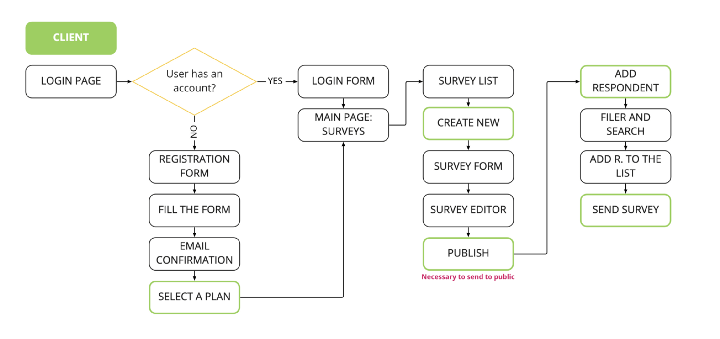
Encuestado: Este perfil no necesita licencia. Una vez registrados en la base de datos de Reflective Research, los encuestados accederán a una interfaz simple y a un flujo intuitivo. A grandes rasgos, los encuestados pueden:
- Consultar la lista de encuestas activas
- Elegir una encuesta
- Rellenar y editar su perfil de usuario (los datos permitirán a los clientes seleccionar a los candidatos más adecuados para sus estudios de mercado)
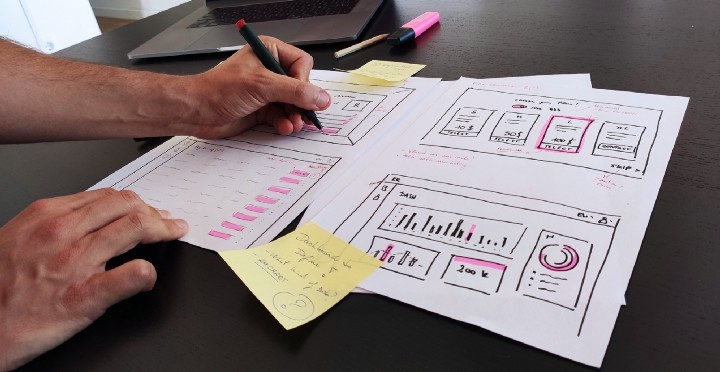
3. Prototipo
Una vez se han definido los flujos, llega el momento de diseñar. El equipo de GMV encargado del diseño de la interfaz de usuario comienza esta fase sobre el papel con bocetos realizados a mano. Esta etapa es vital para validar los flujos y revisar los elementos de la interfaz que todavía no estén demasiado claros. No tiene por qué ser un proceso largo, pero sirve para convertir todos aquellos elementos que, hasta ese momento, no sean más que diagramas, listas y palabras en una interfaz de baja fidelidad.
Una vez definidos los elementos y la estructura principales de la plataforma, llega el momento de aumentar la fidelidad.
En función de los plazos, el presupuesto y las características de cada proyecto, el equipo de GMV encargado de la interfaz de usuario decide si hace falta emplear más tiempo en posibles validaciones de diseños de baja fidelidad. En este caso, los diseños a mano eran lo suficientemente claros para pasar directamente a diseños de alta fidelidad o a un prototipo dinámico.
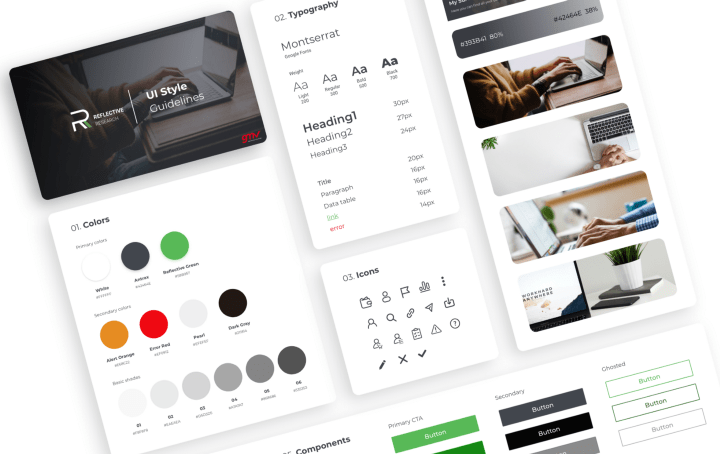
Pero antes de empezar con el prototipo de alta fidelidad, debíamos elegir la apariencia que queríamos darle a la plataforma. Se prepararon varias versiones de la misma pantalla para que el cliente tuviese una imagen nítida del resultado final. Y, a continuación, creamos una reducida pero completa guía de estilo.
Al final, el cliente se decantó por una paleta de grises oscuros más seria y elegante y por el verde como color para resaltar los elementos más importantes.
Como se suele decir, una imagen vale más que mil palabras.
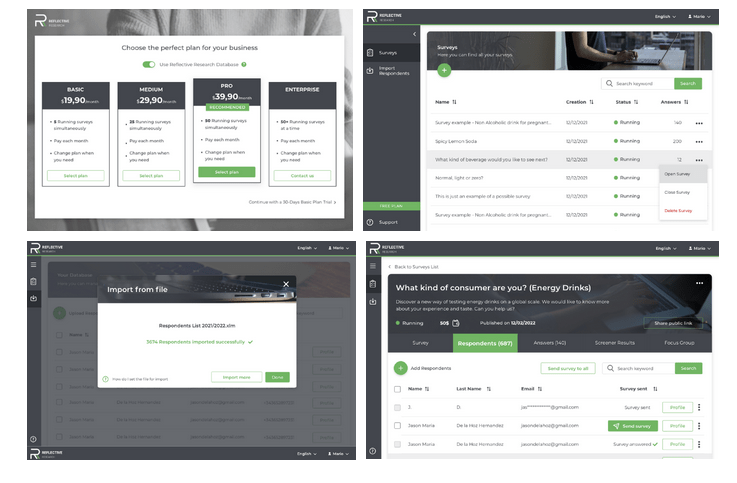
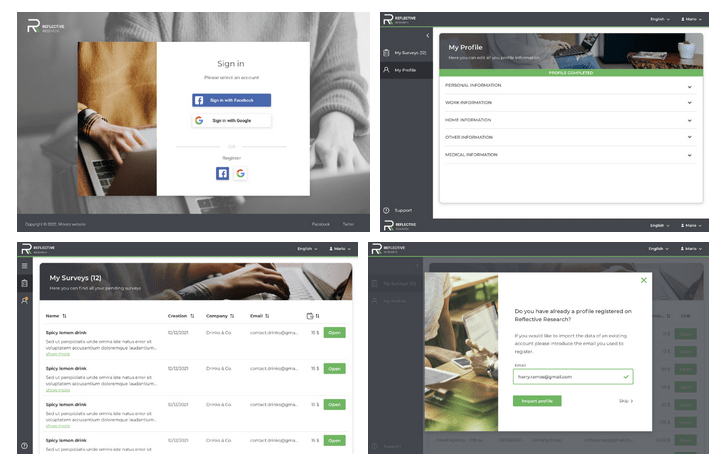
Estos son los prototipos; en ellos se puede observar el funcionamiento de los principales flujos de cliente y encuestado.
Cliente
Encuestado
Estos prototipos son muy útiles desde varias perspectivas:
1. Nos permiten probar el producto con usuarios para identificar puntos de fricción y corregirlos antes de la fase de producción, ya que sería mucho más costoso;
2. Nos permiten reducir los costes de producción ya que el equipo de desarrollo tiene todos los componentes preparados y definidos en lo que se refiere al diseño;
3. Nos permiten reducir los costes de mantenimiento al lanzar un producto probado previamente;
El departamento de diseño de interfaces de GMV cuenta con diversos perfiles de UI/desarrollador encargados de crear los códigos para cada diseño. Un equipo de desarrollo se encarga normalmente del backend de nuestros proyectos.
Nuestros especialistas en interfaces de usuario se encargan habitualmente del proceso de implementación para garantizar un producto final de la mejor calidad.
El proyecto se encuentra en la fase de implementación y se le están dando los últimos retoques antes de su lanzamiento, monitorización y diseño de futuras versiones. ¡No os lo perdáis! :)
¡Esperamos que os haya gustado!
Si deseas ponerte en contacto con nosotros, envía un correo electrónico a: [email protected]
¡Nos encantaría oír tu opinión!