Tworzenie aplikacji od podstaw

Czy istnieje na rynku jakaś potrzeba, której należy sprostać? Jest to pierwsze pytanie, jakie musimy sobie zadać przy tworzeniu jakiejkolwiek aplikacji. Po przeanalizowaniu potrzeby, dla której musimy znaleźć odpowiednie rozwiązanie, należy upewnić się, że zakres charakterystyki i funkcji oferowanych przez aplikację mobilną będzie obejmować spełnienie ogółu wymogów.
W niniejszym artykule przedstawiono kroki, które należy wykonać w procesie tworzenia aplikacji, od momentu wykrycia konkretnej potrzeby lub wyzwania aż po ukończenie ostatecznego projektu.
Problem
Kiedy widzi się zaparkowany na ulicy pojazd, nie ma się pojęcia o tym, kto jest jego właścicielem ani o tym, w jaki sposób można się z tą osobą skontaktować, aby powiadomić ją np. o jakimś zdarzeniu: gdy pozostawiono włączone światła, gdy nie zamknięto samochodu, gdy samochód wykazuje widoczne ślady stłuczki itp. W jaki sposób można powiadomić użytkownika o tym, że jego z jego pojazdem coś się stało?
Wyzwanie tego projektu polega na znalezieniu alternatywnych sposobów powiadamiania właściciela o wszelkich zdarzeniach, w których uczestniczył jego pojazd. Na przykład w przypadku uderzenia w zaparkowany samochód większość osób wybiera najbardziej tradycyjną opcję, pozostawiając na wycieraczce uszkodzonego pojazdu kartkę papieru ze wskazaniem danych kierowcy, który w niego uderzył. W erze technologicznej, w której obecnie żyjemy, ta opcja nie jest wcale najlepszą alternatywą, gdyż wspomniany kawałek papieru może ulec uszkodzeniu, zagubieniu, zamoczeniu itp.
Do celów realizacji tego opracowania zastosowano metodologię Design Thinking (po polsku myślenie projektowe), która umożliwia tworzenie projektów w sposób uporządkowany i precyzyjny, z przechodzeniem przez poszczególne etapy, i w efekcie uzyskanie – jako produktu finalnego – projektu o wysokiej wierności. Wszystko to można osiągnąć dzięki kreatywnemu, wprowadzającemu ciągłe innowacje oraz wysoce zmotywowanemu zespołowi.
Design Thinking
Koncentruje się na zrozumieniu i dostarczaniu rozwiązań odpowiadających realnym potrzebom użytkowników. Metodologia ta składa się z następujących etapów: empatyzacji, definiowania problemów, generowania pomysłów, budowania prototypów i testowania.

Empatyzacja
Polegała na przeprowadzeniu dogłębnego badania potrzeb użytkowników zaangażowanych w opracowanie rozwiązania oraz potrzeb ich otoczenia.
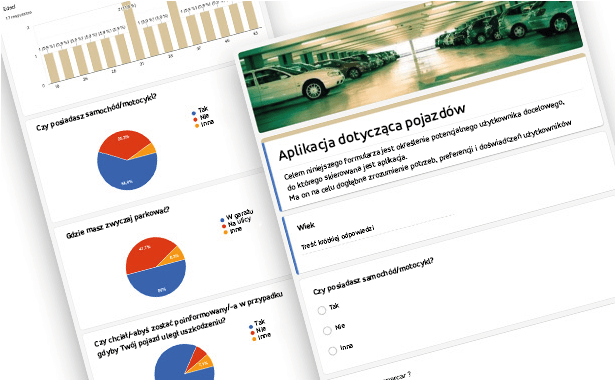
W tym celu opracowano formularze, które zostały rozprowadzone wśród osób o różnych profilach w celu uzyskania odpowiednich danych i oszacowania poszczególnych potrzeb. Do stworzenia tych formularzy wykorzystano narzędzie Google Forms ze względu na jego prostotę i wydajność przy gromadzeniu danych.
Na podstawie uzyskanych wyników stwierdzono, że przedział wiekowy użytkowników, do których skierowana byłaby aplikacja, dotyczyłby osób powyżej 18. roku życia, gdyż jest to wiek, w którym można uzyskać prawo jazdy. Co się natomiast tyczy zgłoszeń zdarzeń, większość użytkowników była zgodna co do faktu, iż chcieliby oni móc powiadomić lub być powiadomionymi w przypadku, gdy ich pojazd doznałby jakichkolwiek uszkodzeń.
Dzięki tym wszystkim danym i wcześniejszemu badaniu rynku potwierdzono opłacalność aplikacji pod względem komercyjnym.

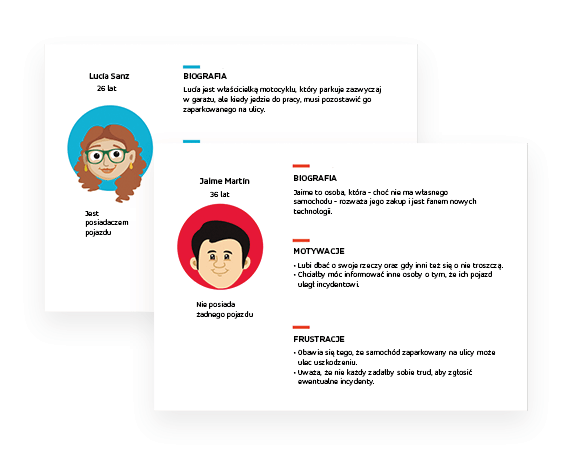
W oparciu o uzyskane informacje zostały stworzone – za pomocą techniki user-persona – dwa modele użytkowników, które służyły jako przewodnik przez cały proces projektowania, co z kolei pomogło odpowiednio ukierunkować końcowy produkt.

Definiowanie problemów
Na tym etapie zostały przeanalizowane i wyselekcjonowane wszystkie pozyskane w poprzedniej fazie informacje w celu zidentyfikowania problemów, których rozwiązania będą kluczowe dla osiągnięcia innowacyjnego rezultatu, odfiltrowania elementów stanowiących właściwą wartość dodaną, a w konsekwencji uzyskania nowych, interesujących perspektyw.
Zdefiniowano:
- Strukturę i organizację treści.
- Prawidłowy dostęp do informacji z uwzględnieniem poszczególnych profili użytkowników.
- Przejrzysty i prosty przepływ nawigacji, umożliwiający szybki dostęp do najistotniejszych informacji.
- Scenariusze użytkowania aplikacji, a także kluczowe działania, jakie użytkownik będzie musiał podjąć. Posłuży to jako przewodnik do opracowania architektury informacji oraz zdefiniowania poszczególnych funkcji.
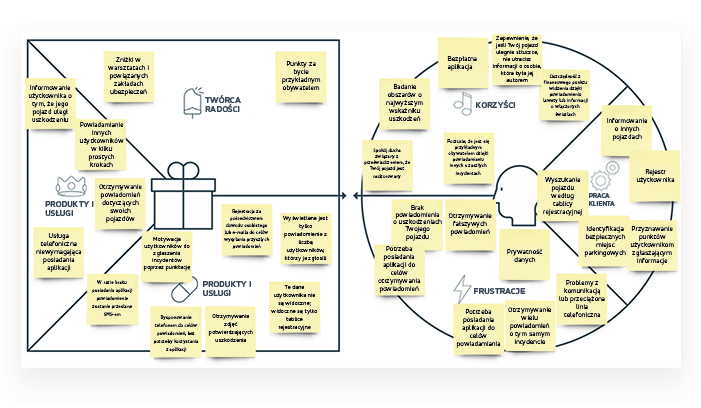
Aby wygenerować wartość za pomocą proponowanego narzędzia, zasugerowano wartość w modelu Canvas.

Generowanie pomysłów
Na tym etapie celem przyświecającym procesowi opracowania aplikacji było stworzenie wygodnego i intuicyjnego przepływu nawigacji, który pozwoli zapobiec frustracji użytkowników podczas zgłaszania zdarzenia.
W tym celu zespół UX/UI zorganizował sesję brainstormingu. Podczas niej każdy uczestnik przedstawił swoją propozycję, która została później zaprezentowana reszcie zespołu. Dzięki temu procesowi określono, jaki przepływ nawigacji najlepiej odpowiada potrzebom użytkownika.

Budowanie prototypów
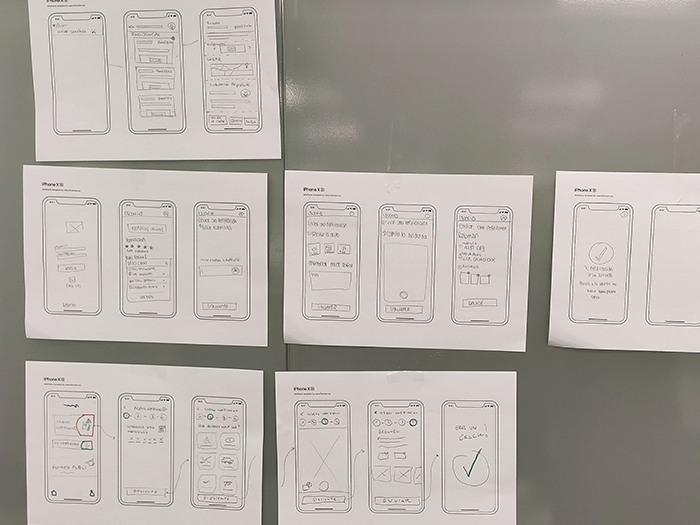
Na etapie budowania prototypów wykonano projekty aplikacji w dwóch fazach: średniej i wysokiej wierności.
- Średnia wierność
Mając już zdefiniowany przepływ nawigacji, kontynuowaliśmy działania zmierzające do opracowania struktury narzędzia.

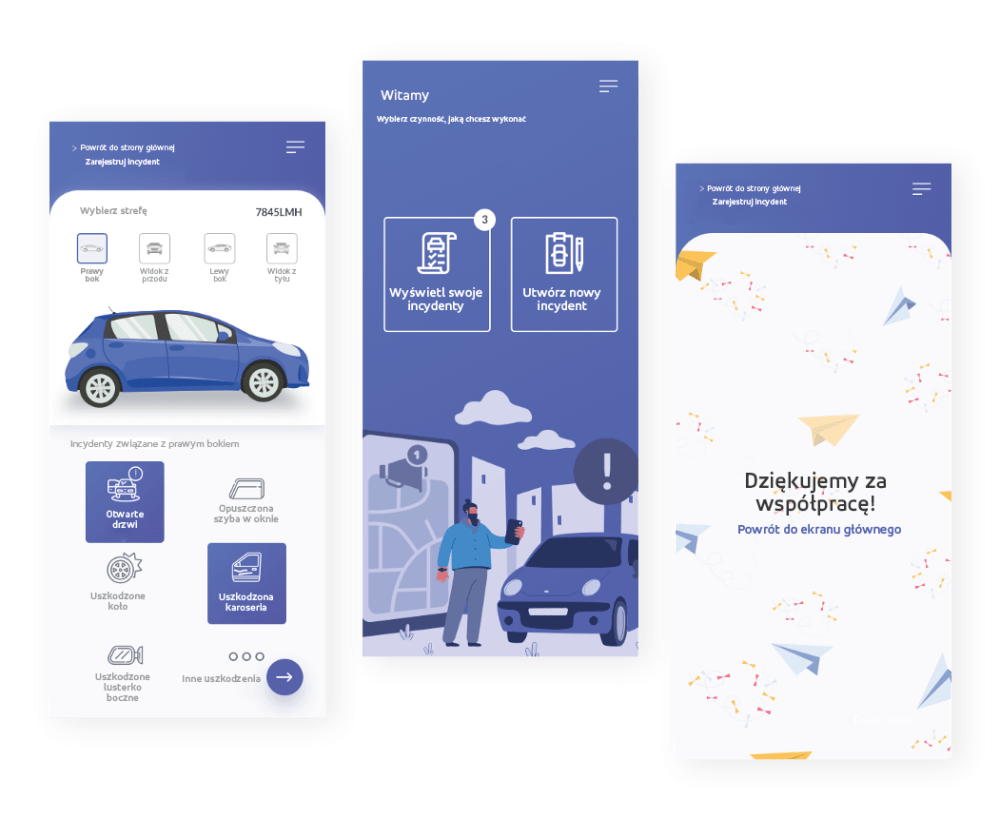
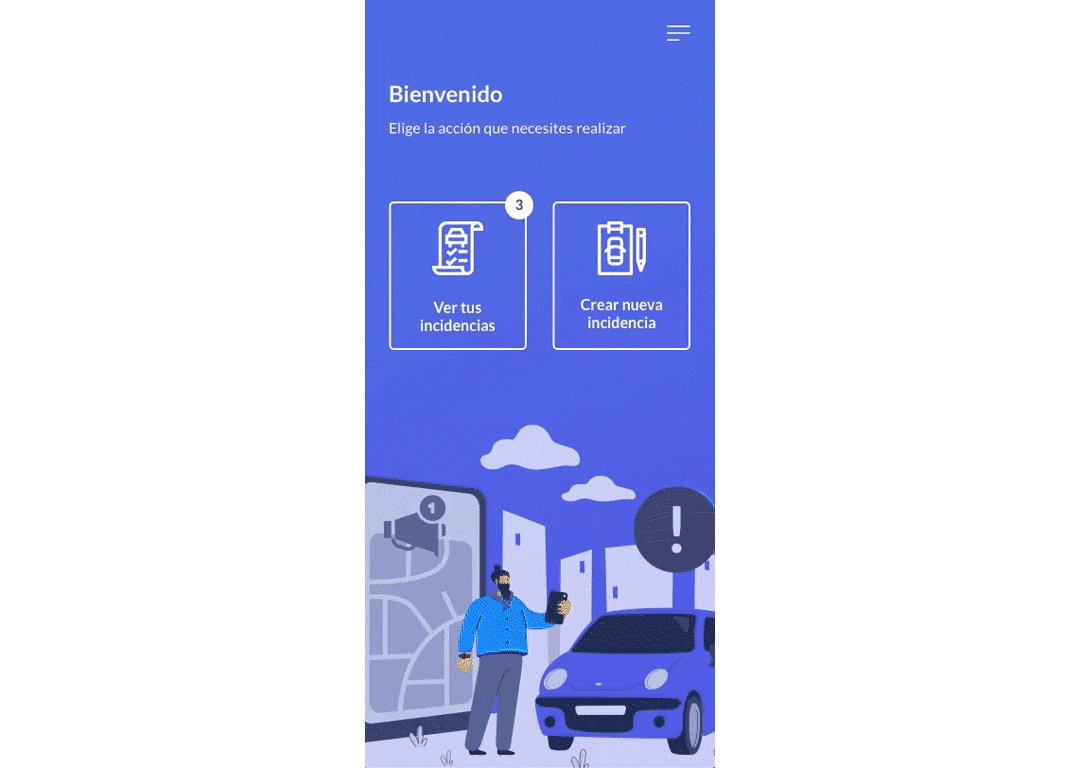
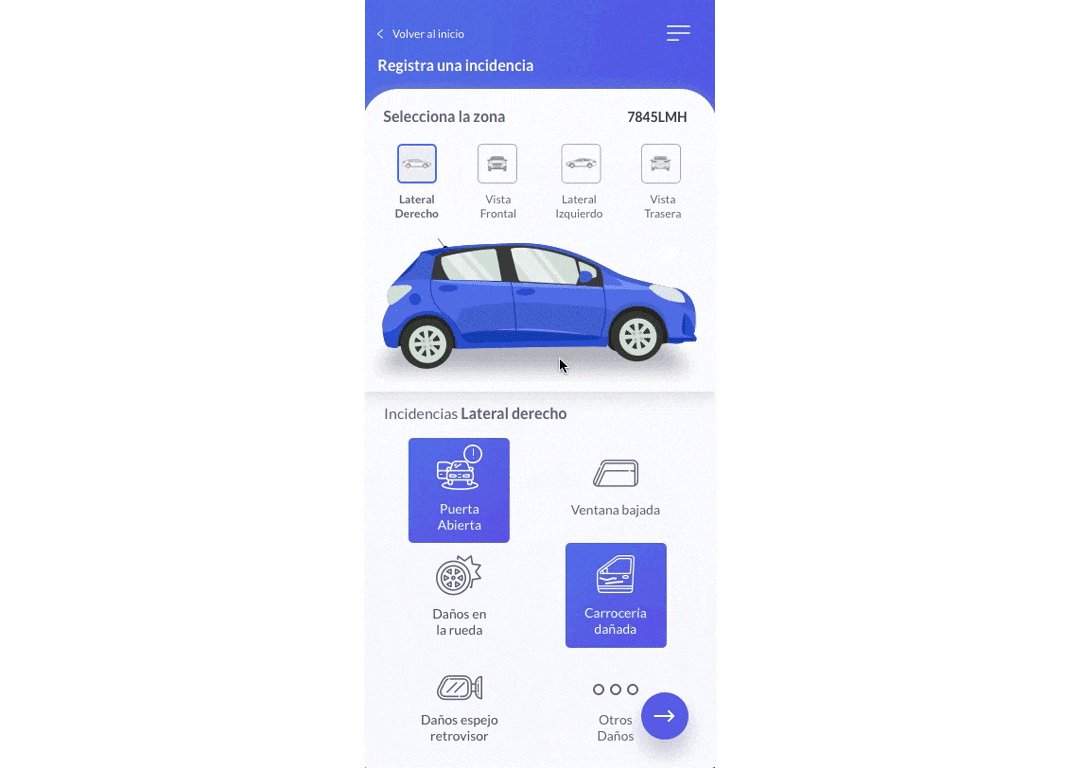
- Wysoka wierność
W tej ostatniej fazie budowania prototypów wygenerowano projekty o wysokiej wierności, w których zastosowano wybrany wygląd narzędzia.

Testowanie
Aby upewnić się, że w trakcie całego procesu nie wystąpiły żadne odstępstwa w kwestii potrzeb użytkowników, zdecydowano się przeprowadzić końcowy test stworzonego prototypu. W tym celu produkt został pokazany ograniczonej liczbie użytkowników, których poproszono o skorzystanie z narzędzia i przekazanie informacji zwrotnej na jego temat. Dzięki temu uzyskano istotne informacje o stanie narzędzia pod względem przepływu nawigacji, a także sprawdzono, czy podczas korzystania z niego użytkownik odczuł jakąkolwiek frustrację i czy można je w jakikolwiek sposób udoskonalić.
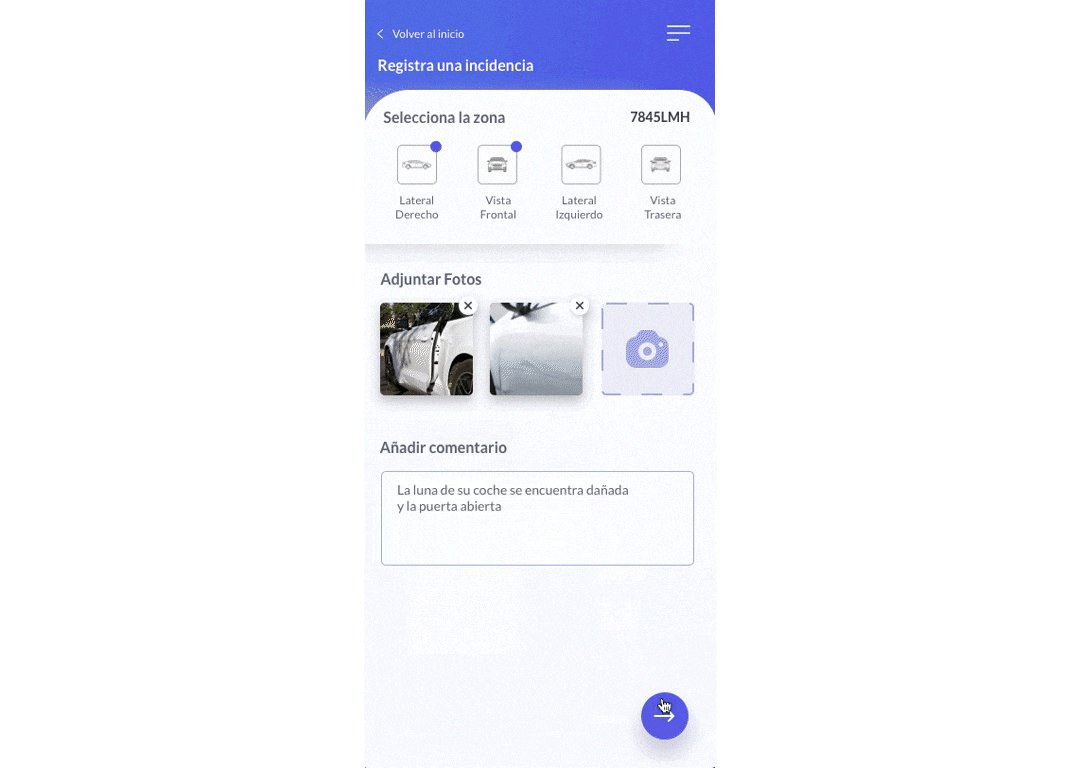
Oto materiał wideo w języku hiszpańskim, prezentujący ostateczny etap rozwoju aplikacji:

Po przetestowaniu narzędzia przy udziale różnych użytkowników, wprowadzono pewne ulepszenia, które ułatwiły nawigację, gdyż w fazie testowej zaobserwowano, że niektórzy użytkownicy mieli trudności z zakończeniem procesu.
Tak właśnie powstała koncepcja aplikacji mobilnej od podstaw, z wykorzystaniem metodyki Design Thinking. Dzięki niej możliwe jest utrzymanie produktu w trybie ciągłej ewolucji przez cały czas trwania procesu oraz zaoferowanie na koniec produktu o najwyższej jakości.
Więcej informacji: https://www.gmv.com/pl-pl/uxui-front-end.
Zespół UX/UI