Wszystko, co musisz wiedzieć przed zaprojektowaniem interfejsu w trybie ciemnym

Od dawna obserwujemy wzrost popularności interfejsów projektowanych w trybie ciemnym. Zapewne zauważyliście, że zdecydowana większość interfejsów, które przeglądamy, daje możliwość wyboru trybu interfejsu, w którym chcemy przeglądać strony – tryb ciemny (Dark Mode) i tryb jasny (Light Mode).
Jeśli jednak jesteś projektantem/projektantką i poproszono Cię o stworzenie interfejsu Dark Mode, są pewne rzeczy, które musisz rozważyć przed rozpoczęciem pracy:
Najpierw trochę wyników badań
Oto kilka najistotniejszych faktów na temat nowego trendu tworzenia aplikacji w trybie ciemnym. Dzięki nim poradzisz sobie, gdy zostaniesz poproszony(-na) o stworzenie projektu w trybie ciemnym, jasnym lub hybrydowym.
Może ten trend nie jest aż tak nowy, jak nam się wydaje – w zależności od tego, ile masz lat, możesz pamiętać komputery z małymi, grubymi monitorami (CRT). Na początku było widoczne tylko czarne tło i neonowe zielone litery – nie dlatego, że było to estetyczne czy zwiększało wydajność użytkownika, lecz po prostu technologia nie była na tyle rozwinięta, aby pokazać więcej kolorów.
Dzięki postępowi technologicznemu dysponujemy obecnie monitorami o spektakularnie realistycznej grafice, a to, co kiedyś było jedynym możliwym rozwiązaniem, teraz jest raczej kwestią estetyki, zdrowia bądź osobistych upodobań.
Kilka lat temu, w związku z boomem na ekrany wykonane w technologii OLED (Organic Light-Emitting Diode), badania przeprowadzone przez Google pokazały, że w urządzeniach z tego typu technologią dzięki zastosowaniu w interfejsach trybu ciemnego udało się uzyskać oszczędność energii na poziomie nawet 60%. Radość nie trwała jednak długo, bo szybko okazało się, że oszczędność energii jest możliwa tylko w przypadku wyświetlaczy typu OLED, a nie w innych typach wyświetlaczy, jak np. LED, gdzie nie następuje poprawa efektywności energetycznej urządzeń.
OK, ale jeśli interesują Cię Twoi użytkownicy i projektowanie interfejsów, z których korzystają, to zwróć też uwagę na poniższe dane.
Przede wszystkim pamiętaj, że nie każdy jest taki sam i że wśród użytkowników, dla których projektujesz, nie każdy ma taką samą ostrość i jakość widzenia. Piszemy o tym dlatego, że jednym z powodów rozpowszechnienia się tego trendu było zalecenie lekarzy specjalistów, którzy stwierdzili, iż tryb ten pomaga zmniejszyć zmęczenie wzroku u osób stale narażonych na światło różnych ekranów i urządzeń. Ale są też badania, które pokazują, że niektórzy ludzie lepiej radzą sobie, gdy pracują w interfejsach w trybie jasnym, a inni – w trybie ciemnym.
Jeżeli chodzi o osoby niemające problemów ze wzrokiem, to w badaniu przeprowadzonym w Düsseldorfie w Niemczech dwie grupy w różnym wieku i bez żadnych chorób oczu zostały poproszone o wykonanie dwóch zadań: jednego związanego z ostrością widzenia i drugiego związanego z przeglądaniem tekstu, przy czym część uczestników pracowała z interfejsem w trybie jasnym, a część z interfejsem w trybie ciemnym. Uczestnicy, którzy pracowali w trybie jasnym, lepiej wykonywali powierzone im zadania, niezależnie od ich wieku i samego zadania. Inaczej było w przypadku uczestników pracujących w trybie ciemnym, którzy co prawda nie odczuwali w tym trybie zmęczenia wzroku, ale mieli nieco większe trudności z wykonaniem zadań wymagających dobrej ostrości widzenia. Inne badania pokazują, że u osób z astygmatyzmem (które stanowią około 50% światowej populacji) tryb ciemny może prowadzić do szybszego zmęczenia oczu, ponieważ będą one musiały bardziej wytężać wzrok, aby prawidłowo odczytać tekst. Poza tym badanie przeprowadzone przez Gordona Legge’a i Uniwersytet w Minnesocie wykazało, że osoby z chorobami upośledzającymi ostrość widzenia, takimi jak zaćma, lub z fotofobią (nadmierną wrażliwością czy nietolerancją na światło) osiągały lepsze wyniki, gdy pracowały w trybie ciemnym, ponieważ nie powodował on oślepienia.
Na chwilę obecną nie wydaje się, aby istniał konsensus, wedle którego tryb ciemny poprawiałby wydajność bądź ułatwiał jej osiągnięcie zarówno u użytkowników, jak i w urządzeniach. Jednym z możliwych powodów, dla których tryb ten stał się obecnie trendem, jest kwestia designu i stylu, gdyż trudno odmówić mu estetyki. Niektórzy uważają, że kolory ciemne dają użytkownikom poczucie wyższego statusu, ekskluzywności, luksusu, elegancji i bogactwa. Niemniej jednak, w zależności od wyrazistości i połączeń kolorów, mogą one wywoływać też negatywne skojarzenia, takie jak ból, depresja czy nawet zło. Dlatego trzeba zwrócić uwagę na to, jak dobrana jest ciemna paleta barw.
Dodatkowo należy wziąć pod uwagę preferencje użytkowników, ponieważ jedni lepiej radzą sobie w ciemnym interfejsie, inni w jasnym, a jeszcze inni, w zależności od warunków środowiskowych, w jakich się znajdują, raz lepiej radzą sobie w jednym, a raz w drugim.
Unikaj czystej czerni i bieli
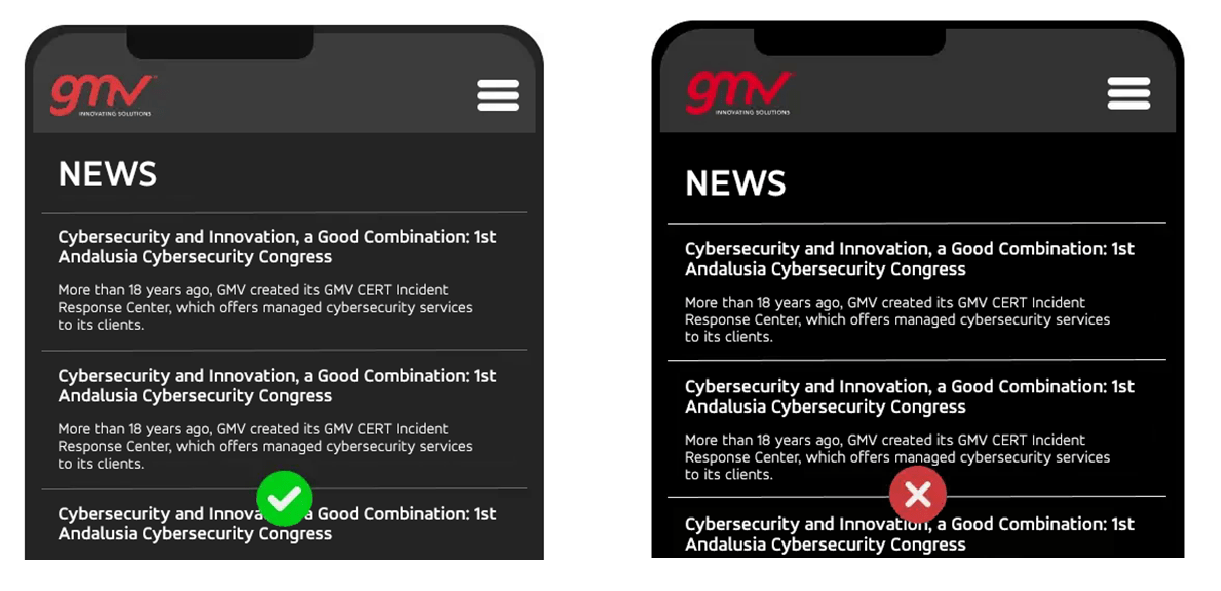
Prawda jest taka, że – jakkolwiek dziwne może się to wydawać w kontekstach cyfrowych – nie jest wskazane używanie czystej czerni (#999999) lub czystej bieli (#FFFFFF). Dlaczego tak jest? Odpowiedź jest prosta: kolory te w swojej czystej formie mogą wpłynąć negatywnie na zdolność czytania u Twoich użytkowników.
Co więcej, większość znanych nam interfejsów w trybie ciemnym nie używa czystej czerni, tylko raczej ciemnych odcieni szarości. Material Design zaleca np. użycie tego odcienia szarości: #121212. Użyliśmy go w niektórych naszych projektach i okazało się, że pomógł nam uzyskać znacznie lepszy kontrast z innymi odcieniami szarości oraz z innymi kolorami.
Używaj kolorów swojej marki
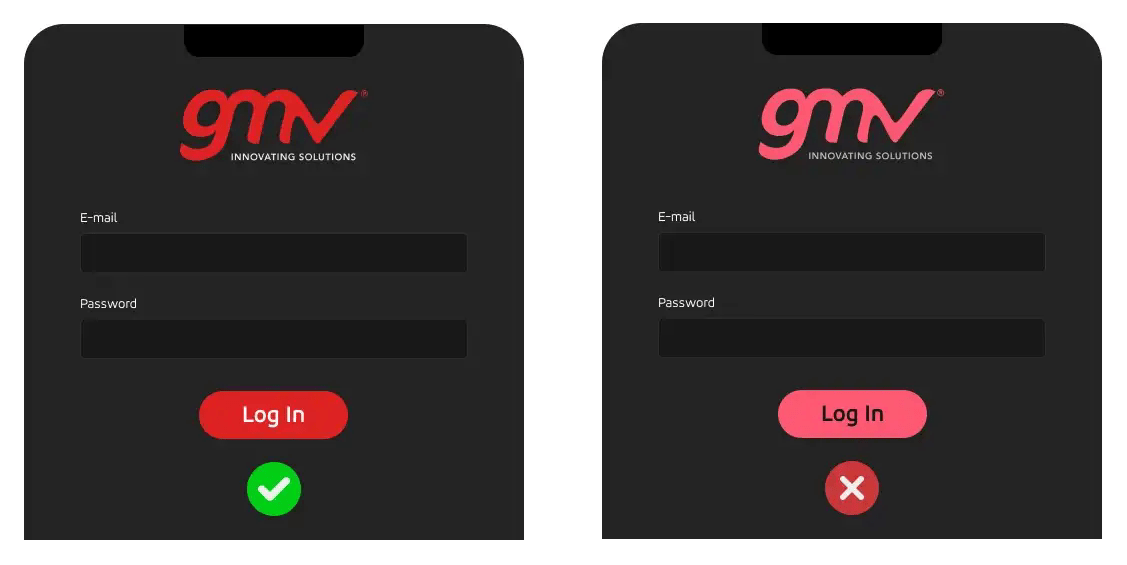
Jednym z głównych wyzwań, przed jakimi stanęliśmy, gdy po raz pierwszy projektowaliśmy narzędzie w trybie ciemnym, było dostosowanie palety kolorów do trybu ciemnego. W naszym przypadku kolory marki były bardzo ciemne i bardzo nasycone, co powodowało zbyt słaby kontrast w interfejsie.
Nie jest też dobrym pomysłem, aby użyć negatywu kolorów Twojej marki – w rzeczywistości nie powinno się tego robić NIGDY. Byłby to duży błąd nie tylko dlatego, że marka straciłaby tożsamość, ale także dlatego, że ucierpiałyby poziomy hierarchii, jakie zostały ustalone w zakresie kolorów. Należy też zaznaczyć, że brak odpowiedniego dostosowania kolorów może negatywnie wpłynąć na czytelność Twojej wizytówki w Internecie.
Co możemy więc zrobić, gdy mamy zbyt ciemne kolory, które nie kontrastują ze sobą? Najlepiej jest zawsze wypróbować różne nasycenia kolorów, uważając jednak, żeby nie przesadzić, ponieważ ani za bardzo nasycone, ani za mało nasycone kolory nie poprawią dostępności Twojej strony.
Narzędzia do oceny poziomu kontrastu – nasi nowi najlepsi przyjaciele
Jak pewnie zauważyliście, w trybie ciemnym kontrast jest najważniejszy.
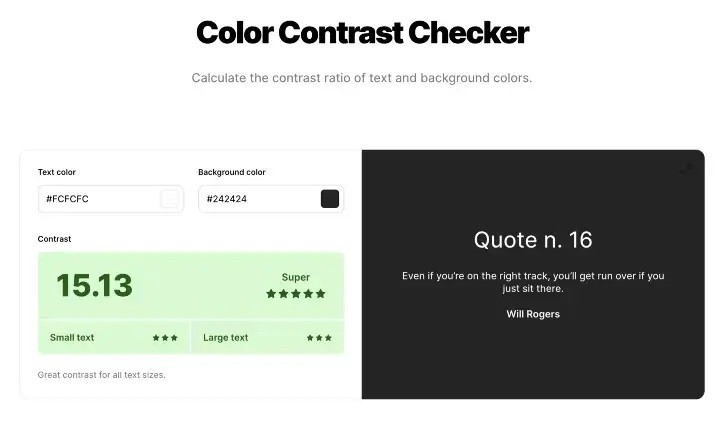
Aby znaleźć idealną równowagę, możesz skorzystać z kilku stron, które podadzą ci współczynnik kontrastu po prostu po wpisaniu kodów kolorów. Narzędzia te są zazwyczaj bardzo dopracowane wizualnie i w każdej chwili pozwolą Ci się zorientować, czy kolory, których używasz na swojej stronie, spełniają parametry dostępności (WCAG).
Stronami, z których najczęściej korzystam, są:
-
webaim.org – oprócz podawania współczynnika kontrastu informuje ona też o tym, czy wybrane przez Ciebie kolory spełniają standardy WCAG AA i WCAG AAA, odnoszące się do dostępności przy różnych rozmiarach tekstu;
-
coolors.co – pokazuje ona wybrane kolory tła i tekstu, informując, czy zapewniają one wystarczający kontrast, oraz podając sugestie, jak poprawić wynik poprzez modyfikację nasycenia kolorów;
-
material.io – jest to narzędzie Material Design, choć nie pokazuje współczynnika kontrastu, to pomaga zobaczyć, jak skonfigurowana jest paleta kolorów oraz czy teksty tworzą niezbędny kontrast, czy nie.
Jeśli korzystasz z tych narzędzi po raz pierwszy, pamiętaj, że zgodnie z WCAG stosunek kontrastu między kolorem tła a tekstem normalnej wielkości powinien wynosić co najmniej 5:1, a dla większych tekstów (ok. 24 pikseli) stosunek ten powinien być wyższy niż 3:1.
Na koniec sprawdź komunikaty o błędach w swoim interfejsie i upewnij się, że mają wysoki kontrast, ponieważ muszą być dobrze widoczne dla użytkownika. Material Design sugeruje, by na typowy kolor komunikatów o błędach (#B00020) nałożyć ok. 40% bieli. Jednak nie musisz się tym martwić, bo możesz też użyć gotowego kodu koloru bez konieczności samodzielnego ustawiania bieli: #CF6679 pozwala spełnić standardy dostępności na poziomie AA.
A co z cieniami?
W przeciwieństwie do trybu jasnego, w trybie ciemnym nie mówimy o cieniach, bo skąd miałyby się one wziąć, jeżeli nie ma oświetlenia?
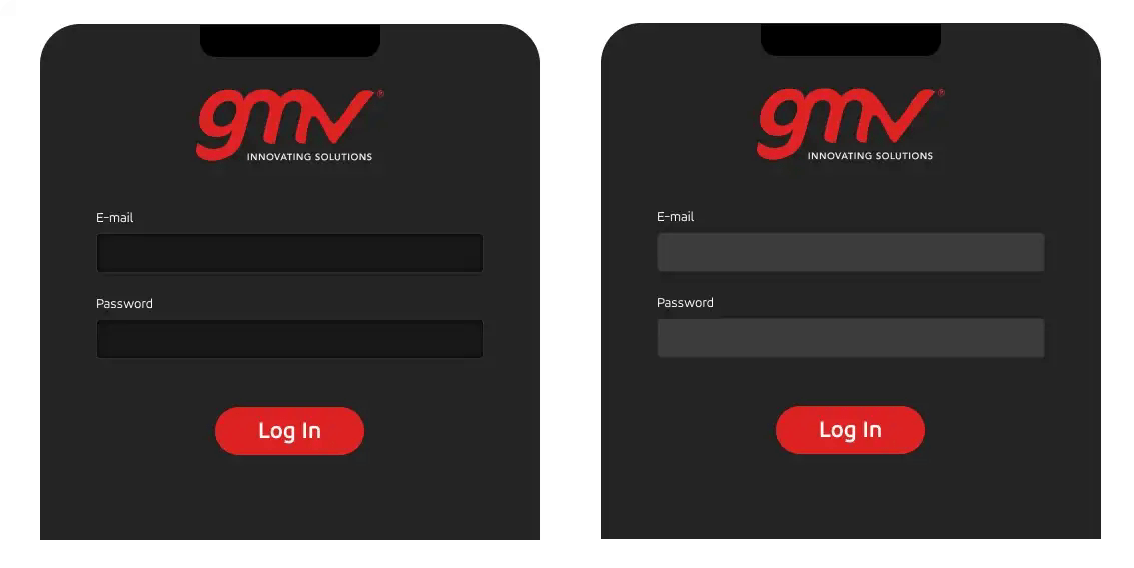
Lepiej mówić to o wypukłościach i głębi, ponieważ ułatwi to zachowanie bardziej klarownej hierarchii w Twoich projektach.
W tym celu najlepiej jest sporządzić układ warstw kolorystycznych, które będą w tej samej skali co używany kolor tła. Na przykład, jeśli chcesz wyróżnić element i używasz ciemnoszarego tła, spróbuj zastosować nieco jaśniejsze szarości w obszarze, który byłby „cieniem” pod elementem, który chcesz podkreślić. Jeśli natomiast chcesz stworzyć głębię, użyj ciemniejszych szarości.
Decyduje użytkownik
Podsumowując i pamiętając o tym, jak kontrowersyjna jest ta dyskusja, przed rozpoczęciem projektowania interfejsu w trybie ciemnym należy zadać sobie pytanie, czy Twój produkt i Twoi użytkownicy naprawdę na tym skorzystają.
Jest też jeszcze jedna rzecz, o której należy pamiętać, a mianowicie to, że użytkownicy generalnie lubią mieć kontrolę nad tym, co widzą i w jaki sposób wchodzą w interakcje z różnymi produktami. Sugerujemy, aby dać im możliwość włączenia i wyłączenia trybu ciemnego, ponieważ istnieje wiele powodów, dla których Twoi użytkownicy mogą chcieć korzystać z obu wariantów interfejsu. Jak wspomniano powyżej, niektórzy preferują tryb ciemny podczas pracy w nocy lub w słabo oświetlonym otoczeniu. Jest on również idealny do rozrywki, takiej jak oglądanie filmu w domu na jednej z wielu dostępnych dla nas platform. Zwróć uwagę, że wszystkie z nich są zaprojektowane w trybie ciemnym. To dlatego, że ludzie wolą relaksować się w środowiskach o słabym oświetleniu. Inni z kolei wolą pracować i są bardziej produktywni na platformach z jaśniejszym układem.
Trzeba też zaznaczyć, że oba tryby mają zalety dla osób z pewnymi wadami wzroku. Zapraszamy więc do przemyślenia korzyści płynących z obu opcji dla Twojego produktu i do zastanowienia się, czy przeważają one nad wysiłkiem włożonym w ich zaprojektowanie.
Mamy nadzieję, że spodobał Ci się ten artykuł!
Jeśli chcesz się z nami skontaktować, wyślij wiadomość e-mail na adres [email protected].
Więcej informacji o naszej pracy: https://www.gmv.com/pl-pl/uxui-front-end.